Creando Mapas Base con QTiles¶
Tiles have revolutionized the idea of web mapping and has given us fast and easy access to large datasets. Tiling schemes divide the World into small tiles (typically 256 x 256 pixels) for each zoom level and pre-render datasets to these tiles. This way only a small fraction of a large dataset is served to the user at any given time - resulting in a map that can be zoomed or panned with ease over the internet. There are many methods to create tiles from GIS datasets. One easy way to create tiles from your QGIS project is a plugin called QTiles. In this tutorial, you will learn how to create PNG tiles from any set of layers loaded in QGIS and create a basemap to be used in a web mapping project.
Vista General de la tarea¶
Crearemos teselas del raster Natural Earth que cubre todo el planeta.
Obtener los datos¶
Usaremos el conjunto de datos Natural Earth 2 de Natural Earth.
Descargue el archivo de tamaño medio Natural Earth II with Shaded Relief, Water, and Drainages
Fuente de Datos [NATURALEARTH]
Procedmiento¶
Descomprima el archivo
NE2_LR_LC_SR_W.zipdescargado en una carpeta en su computadora. Abra QGIS y vaya a . Navegue a la ubicación de los archivos extraídos y seleccioneNE2_LR_LC_SR_W.tif. Clic Aceptar.

Instale el complemento
QTilesyendo a . Note que el complemento está actualmente marcado como experimental, por lo que necesitará marcar Mostrar también complemento experimentales en la Configuración de Complemento. (Vea Uso de Complementos para más detalles sobre la instalación de complementos en QGIS). Una vez que el complemento esté instalado, vaya a .

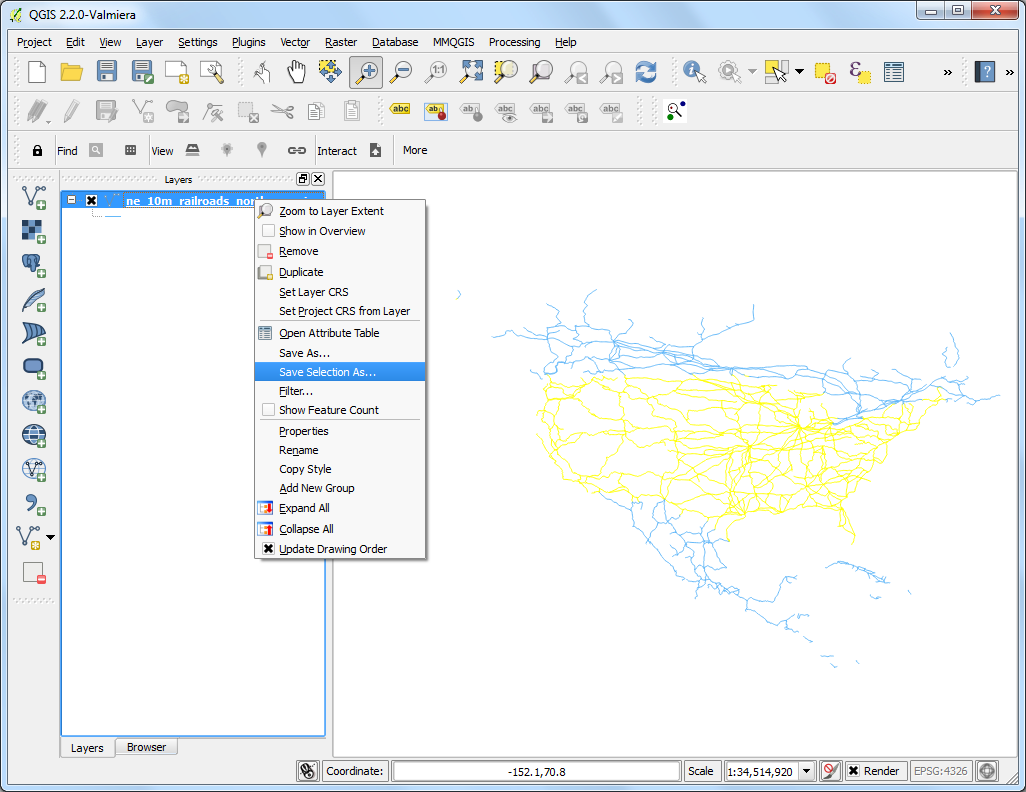
En el diálogo QTiles, seleccione Directorio como la Salida y explore a una carpeta de su elección donde serán creadas las teselas de salida. Escoja Extensión de la capa de la capa
NE2_LR_LC_SR_Wcomo la extensión de las teselas. Establezca el Acercamiento máximo a6. Expanda la sección Parámetros y marque Escribir visualizador basado en Leaflet. Clic Ejecutar para iniciar el proceso de representación de las teselas.
Nota
The number of tiles increase 4 times for every additional zoom level and since our layer has an extend of the entire World - there will be millions of tiles at higher zoom levels.

Una vez que termine el proceso, cierre el diálogo QTiles y navegue a la carpeta de salida que había seleccionado. Notará carpetas para cada nivel de acercamiento hast el máximo nivel de acercamiento. Cada carpeta contien más subcarpetas para las coordenadas X y luego las teselas propias nombradas para las coordenadas Y.

En el directorio padre de las teselas de nivel superior, encontrarás un archivo
QTiles.html. Este es un visualizador simple para explorar las teselas usando la librería de mapeo web Leaflet.

Doble-clic el
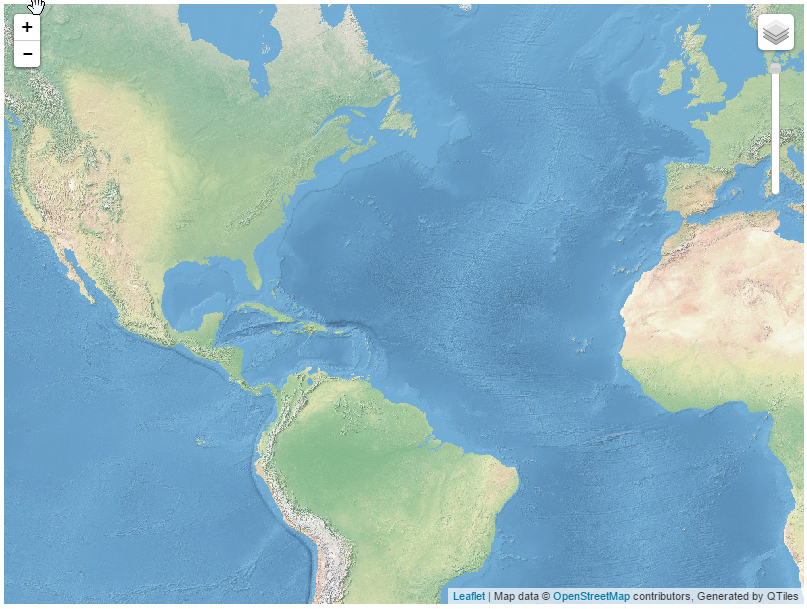
QTiles.htmlpara abrirlo en un navegador web. Podrás acercarte y desplazarlo para ver las teselas formar perfectamente la capa raster original.

Puedes usar estas teselas con cualquier librería de mapeo web que soporte esquemas de teselas XYZ y sobreponer otras capas encima. Para demostrar la utilidad y portabilidad de tales teselas, ahora agregaremos las teselas creadas en este tutorial como el mapa base para el mapa de aeropuertos creado en el tutorial Mapeo web con QGIS2Web. En ese tutorial, escogimos usar un mapa base preparado a partir de OpenStreetMap. Podemos fácilmente intercambiarlo con nuestro mapa base personalizado creado en este tutorial. Vaya al directorio de salida donde se exportó el mapa qgis2web. Abre el archivo creado durante la exportación.

Localice el bloque de código donde la capa base
OSM B & Westá definida.

Reemplace la definición de la capa base con nuestras propias teselas. A esta altura, las teselas existen sólo en su computadora, así que la URL será a un directorio local. Puede puede también subir las teselas a un servidor y dar la URL del servidor. Cambie el título y fuente con valores apropiados para Natural Earth. Guarde el archivo.
new ol.layer.Tile({
'title': 'Natural Earth 2',
'type': 'base',
source: new ol.source.XYZ({
url: 'C://Users/Ujaval/Desktop/QTiles/{z}/{x}/{y}.png',
attributions: [new ol.Attribution({html: 'Made with Natural Earth. Free vector and raster map data @ naturalearthdata.com.'})]
})
})

Abra el mapa web en el navegador y verá que la capa B & W OSM es reemplazada por nuestra teselas recientemente creadas.

 Ujaval Gandhi
Ujaval Gandhi