QGIS에서 구글지도 커넥터 이용하기¶
경고
2015년 1월 29일부터 구글지도엔진은 새로운 무료 계정을 만드는 것이 중지되었습니다. 이미 지도엔진계정을 갖고 있다면 구글지도엔진 커넥터는 2016년 1월 29일까지 사용가능할 것입니다.
구글지도엔진은 사용자 지도를 만들고 공유하기 위해 클라우드에 기반한 지도만들기 플랫폼입니다. `Google Maps Engine Connector <https://github.com/googlemaps/mapsengine-qgis-connector>`_는 플러그인인데 QGIS 내에서 구글 지도 엔진 데이터를 보고 업로드하는 것을 허용합니다. 이 예제에서는 QGIS에서 구글 지도 엔진 계정 만들기, 커넥터를 사용하기 위해 필요한 자격 갖추기, 구글 지도 엔진을 사용하여 지도 만들기 그리고 결과로 나온 지도를 사용하기의 과정을 다룹니다.
과업 개요¶
이 예제에서는 샌프란시스코의 자전거 노선에 해당하는 레이어를 얻어 플러그인을 사용하여 구글 지도 엔진에서 업로드할 것입니다. 일단 레이어가 스타일링되고 맵이 만들어지면 WMS레이어로 QGIS에 지도를 추가할 것입니다.
기타 스킬¶
구글 API를 이용하기 위한 새로운 프로젝트 설정을 하기 위하여 구글 개발자 콘솔을 이용합니다.
데이터 획득¶
샌프란시스코 데이터 `San Francisco Data <https://data.sfgov.org/>`_는 샌프란시스코에 대한 훌륭한 오픈 소스 데이터입니다.
포털의 내보내기 옵션을 이용하여 SFMTA Bikeway Network shapefile 을 다운로드 합니다.

데이터 출처: [SFMTA]
구글 지도 엔진 계정 만들기¶
무료 구글 지도 엔진 시험판 계정을 만들기 위해 싸인을 할 수 있습니다. 시험판 계정은 한정된 저장 용량을 가진 완결된 지도엔진입니다. 구글 지도 엔진 홈페이지 Google Maps Engine homepage <http://www.google.com/enterprise/mapsearth/products/mapsengine.html>`_를 방문하고 :guilabel:`Get started with a free account 링크를 누릅니다.

구글 계정에 싸인을 할 필요가 있습니다. 직장 이메일을 사용하고자 한다면 직장 이메일 주소를 가진 구글 계정을 새로 만들 수 있습니다.일단 싸인을 하면 Create a Maps Engine Project 화면을 보게될 것입니다. 구글 지도 엔진을 사용할 때 계정을 구분하고자 Project Name`를 입력합니다. 모든 동의를 마친 후 :guilabel:`Accept and create 단추를 누릅니다. 이상의 과정은 구글의 사업이나 정책 변화에 따라 설명과 달라질 수 있습니다.

구글 개발자 콘솔 프로젝트 만들기¶
구글 지도 엔진 커넥터는 계정에 저장된 데이터에 접근하기 위하여
Google Maps Engine API``를 사용합니다. 플러그인이 사용자 데이터에 프로그램으로 접근하기 위해 사용될 것이므로 특수 자격을 얻을 필요가 있을 것입니다. `Google Developer Console <https://console.developers.google.com/>`_ 를 방문하고 :guilabel:`Create Project`를 누르십시오. :guilabel:`PROJECT NAME`으로 ``GME Connector for QGIS API``를 입력하고 :guilabel:`PROJECT ID`로 ``gme-qgis-api를 입력합니다. 이러한 이름들은 아무 이름이나 id로 단지 제출하는데 의미가 있습니다.

일단 프로젝트가 만들어지면 :guilabel:`APIs & auth`링크를 누릅니다. 스크롤 다운으로 :guilabel:`Google Maps Engine API`를 찾습니다. :guilabel:`OFF`단추를 눌러서 :guilabel:`ON`으로 만듭니다.

다음으로 자격 Credentials`링크를 누릅니다 :guilabel:`OAuth 섹션 아래 CREATE NEW CLIEND ID 를 누릅니다.

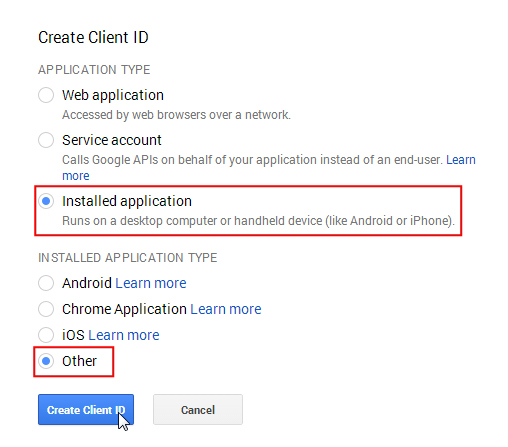
Create Client ID 다이알로그에서 :guilabel:`APPLICATION TYPE`로써 :guilabel:`Installed Application`를 선택하고 :guilabel:`INSTALLED APPLICATION TYPE`로써 :guilabel:`Other`를 선택합니다. :guilabel:`Create Client ID`를 누릅니다.

일단 클라이언트 ID가 만들어지면 :guilabel:`Client ID for native application`라는 새로운 섹션을 만나게 됩니다. :guilabel:`Client ID`와 :guilabel:`Client secret`에 주목하십시오. 이것들은 QGIS에서 사용하는데 필요한 자격입니다.

QGIS로 되돌아와서 메뉴 플러그인 –> 플러그인관리 및 설치 :menuselection:`Plugins –> Manage and Install Plugins…`로 갑니다. ``Google Maps Engine Connector``플러그인을 찾아서 설치 :guilabel:`Install plugin`합니다.

일단 플러그인이 설치되면 QGIS에서 새로운 툴바를 보게됩니다. 이 툴바는 구글 지도 엔진으로 작업할 수 있는 다양한 툴을 포함하고 있습니다. :guilabel:`More`단추를 누릅니다.

Advanced Settings 다이알로그에서 구글 개발자 콘솔에서 얻은 Client ID`와 :guilabel:`Client Secret 를 입력합니다. 확인 :guilabel:`OK`을 누릅니다.

새로운 API 자격관련 내용을 입력하면 이것들을 사용하기 위한 로그인 및 인증 플러그인 화면을 만나게됩니다. 구글 계정으로 싸인인 하십시오.

다음 화면에서 :guilabel:`Accept`를 누릅니다.

모든 것이 원활하게 잘 진행된다면 성공적으로 로그인이되었다는 메세지를 보게될 것입니다.

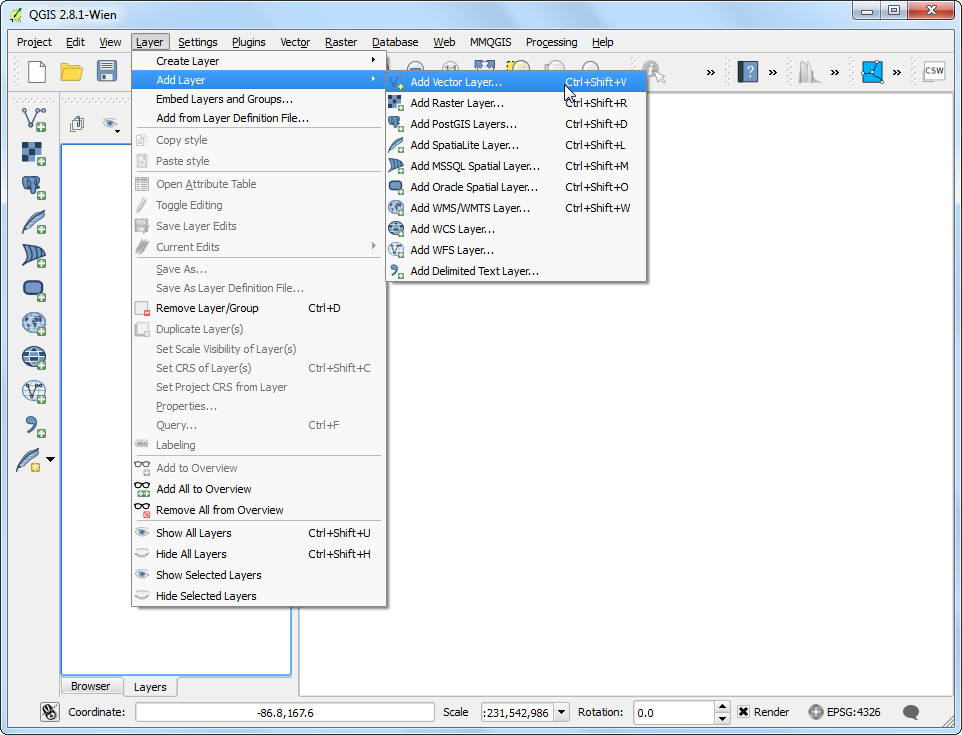
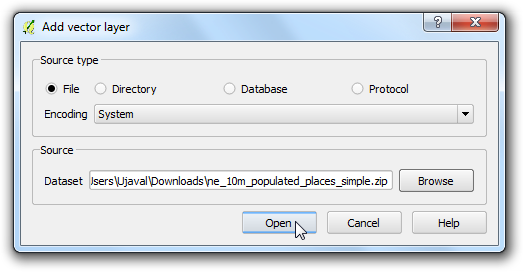
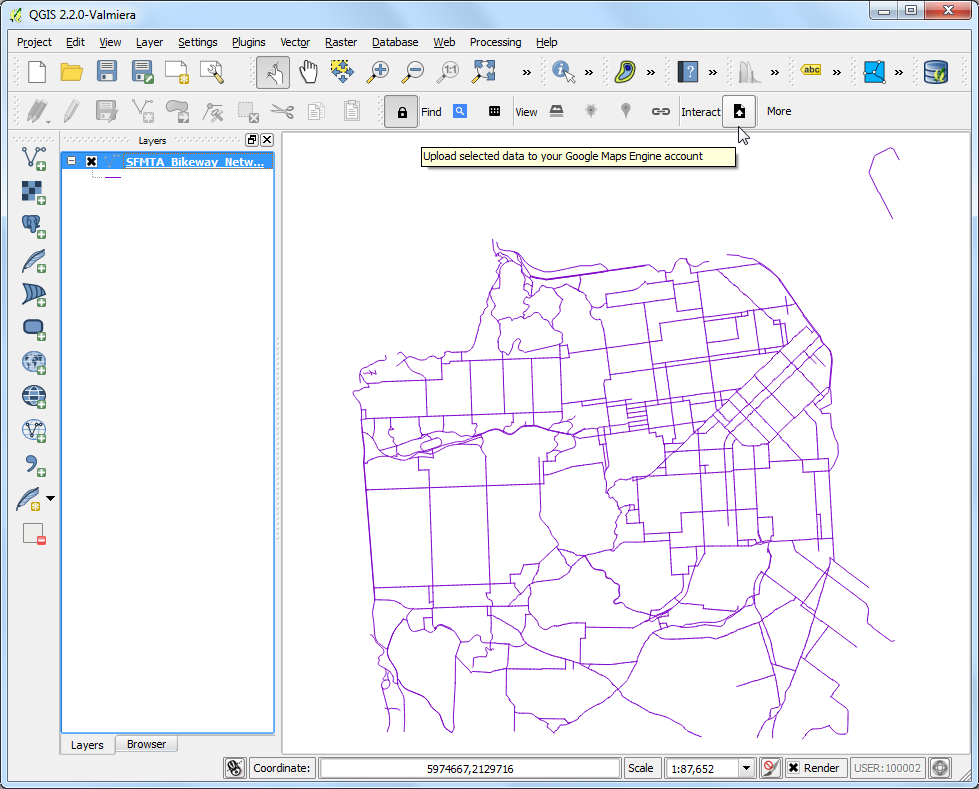
이제 앞서 다운로드한 샌프란시스코 자전거도로망 레이어를 추가해 봅시다. 메뉴 레이어 –> 레이어 추가 –> 벡터 레이어 추가 :menuselection:`Layer –> Add Vector Layer`로 갑니다. 다운로드한 ``SFMTA_Bikeway_Network.zip``파일을 찾아서 열기 :guilabel:`Open`를 누릅니다. ``SFMTA_Bikeway_Network.shp``를 선택하고 확인:guilabel:`OK`을 누릅니다.

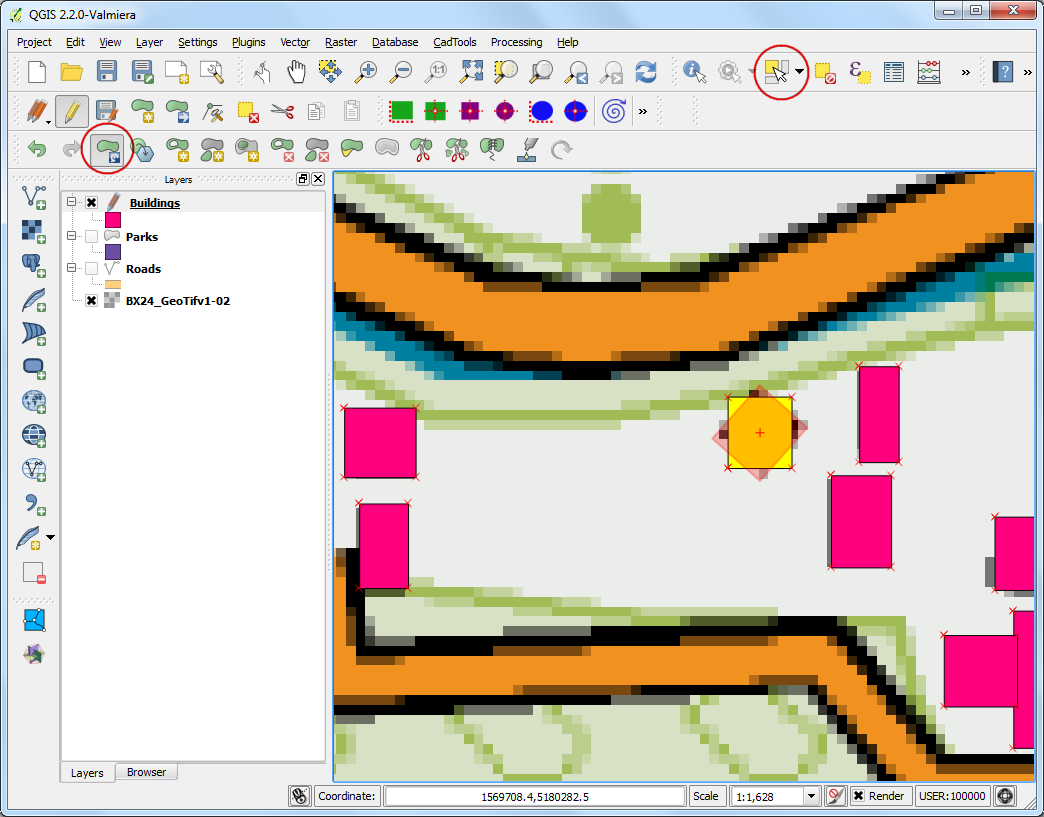
Google Maps Engine Connector``플로그인의 기능중 한 가지는 QGIS로 부터 바로 데이터셋을 업로드 할 수 있다는 것입니다. ``SFMTA_Bikeway_Network레이어를 선택하고 툴바에서 업로드 Upload 아이콘을 누릅니다.

In the Upload a dataset to Google Maps Engine dialog, enter a Description of the dataset. You may leave all other settings to default values. Click OK.

플러그인은 레이어를 업로드하고 구글 지도 엔진 *Data Source*를 만들기위해 구글 지도 엔진 API를 사용할 것입니다. 일단 업로드가 완료되면 새로운 브라우저탭이 열리고 새롭게 만들어진 데이터 소스를 보게될 것입니다.

다음 단계는 구글 지도 엔진을 사용하여 지도를 만드는 과정을 보여줄 것입니다. 일단 지도가 만들어지면 QGiS의 플러그인을 이용하여 지도에 접근할 수 있습니다. 일단 벡터 테이블이 과정을 수행하면 :guilabel:`Create styled layer`를 누르십시오.


레이어에 사용자 스타일링을 추가하기 위해 :guilabel:`Add rule`를 누릅니다.

Choose the color and label options under the Line style section. Click Apply to view the style settings applied to your layer. You may also select No Basemap option from top-right corner to allow you to see your layer without the underlying basemap. Once you are satisfied with the styling, switch to the Info windows tab.

여기서 지도상의 객체를 눌렀을 때 어떤 내용이 보여지는지 확인할 수 있습니다. ``{attribute_name}``를 표시함으로써 객체 속성에 접근할 수 있습니다. 이 예제에서는 선 객체에 대해 거리 이름을 표시하고자 합니다. 텍스트 영역에 다음과 같이 입력합니다. 적용 Apply`을 누르고 정보창의 코드를 시험해보고자 지도상의 아무 선 객체나 누릅니다. 완료되면 :guilabel:`Publish on exit 를 체크하고 :guilabel:`Exit`를 누릅니다.
<div class='googeb-info-window' style='font-family: sans-serif'>
{STREETNAME} {TYPE}
</div>

이 레이어를 가지고 지도를 만들기 위해 :guilabel:`Add to map`를 누릅니다.


스타일이 적용된 새로운 지도가 나타날 것입니다. 지도에 대해 다른 베이스맵을 선택할 옵션이 보입니다. 이것은 자전거 도로 지도이므로 지형:guilabel:Terrain 스타일의 베이스맵을 선택할 수 있습니다.

지도 생성 :guilabel:`Publish map`를 누릅니다.

일단 지도가 생성되면 링크 접근 Access links 아이콘을 누릅니다.

새롭게 만들어진 지도를 보고, 내장하고 접근하기 위한 다양한 옵션을 보게될 것입니다. QGIS 플러그인을 이용해서 지도에 접근하므로 여기서는 다른 어떤 링크도 필요하지 않습니다.

QGIS로 되돌아가서 툴바의 찾기 :guilabel:`Search`아이콘을 누릅니다.

In the Maps Engine Maps dialog, you will see your map listed. Click on the row to select it. Click Add Selected to Map.

플러그인은 구글 지도 엔진을 조회하고 지도에 경계가 포함된 벡터 레이어를 불러옵니다. 캔버스상에서 다른 데이터를 보지 못한다면
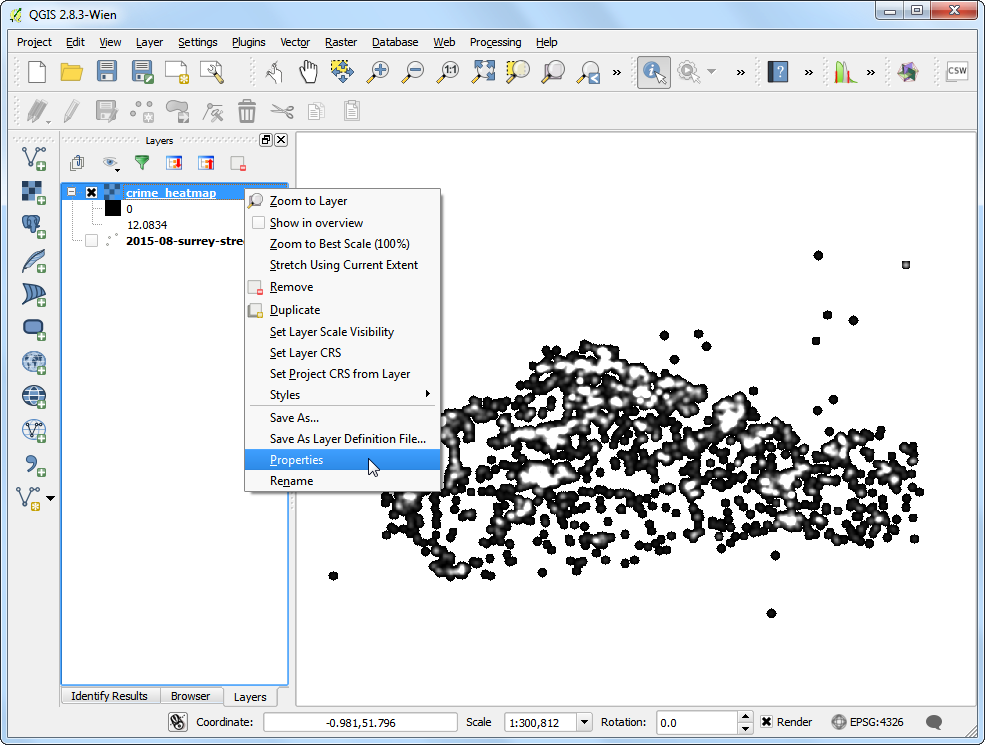
SFMTA_Bikeway_Network레이어를 우측클릭하고 레이어 영역으로 확대 :guilabel:`Zoom to Layer Extent`를 선택합니다.

그것을 선택하기 위해서 경계상자레이어를 누릅니다. View 툴이 활성화 된 것을 확인 할 수 있습니다. 툴바에서 WMS Overlay 아이콘을 누릅니다.

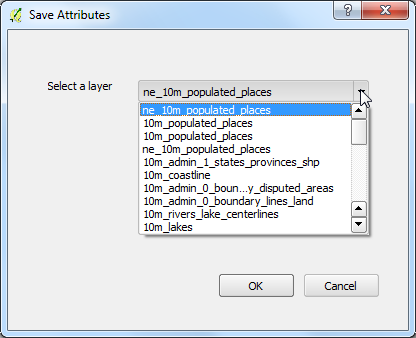
In the Select A Layer to Add dialog, choose the
SFMTA_Bikeway_Networklayer and click Add Selected to Map.

새로운 WMS레이어가 QGIS에 포함될 것입니다. 그리고 QGIS에서 보여진 구글 지도 엔진으로부터 스타일이 적용되 레이어를 보게됩니다.

이 예제가 플러그인의 가능성에 대한 전반적인 내용을 제공하는데 도움이 되기를 바랍니다. 플러그인에대한 소스코드를 보고 보다 자세한 내용을 알고 싶다면 `plugin homepage <https://github.com/googlemaps/mapsengine-qgis-connector>`_를 방문할 수 있습니다.
Below is the Google Maps Engine map that was created for this tutorial.
 Ujaval Gandhi
Ujaval Gandhi