استفاده از رابط Google Maps Engine برای QGIS¶
هشدار
از 29 ژانویه 2015 Google Maps Engine ایجاد حسابهای رایگان جدید را متوقف کرده است. اگر قبلاً یک حساب Maps Engine دارید، رابط Google Maps Engine تا 29 ژانویه 2016 به کار خود ادامه خواهد داد.
Google Maps Engine یک پلت فرم نقشه برداری مبتنی بر ابر برای ایجاد و اشتراک گذاری نقشه های سفارشی است. Google Maps Engine Connector افزونه ای است که به شما امکان می دهد داده های Google Maps Engine را از داخل QGIS مشاهده و آپلود کنید. این آموزش مراحل ایجاد حساب Google Maps Engine، دریافت اعتبار لازم برای استفاده از کانکتور، ایجاد نقشه با استفاده از Google Maps Engine و مصرف نقشه حاصل در QGIS را طی خواهد کرد.
بررسی اجمالی کار¶
ما یک لایه خطی می گیریم که مسیرهای دوچرخه را در سانفرانسیسکو نشان می دهد و با استفاده از افزونه آن را در Google Maps Engine آپلود می کنیم. پس از استایل دهی به لایه و ایجاد نقشه، آن نقشه را به عنوان لایه WMS به QGIS اضافه می کنیم.
مهارت های دیگری که یاد خواهید گرفت¶
استفاده از Google Developer Console برای راه اندازی یک پروژه جدید برای استفاده از Google API.
داده ها را دریافت کنید¶
San Francisco Data یک منبع عالی برای داده های باز برای سانفرانسیسکو است.
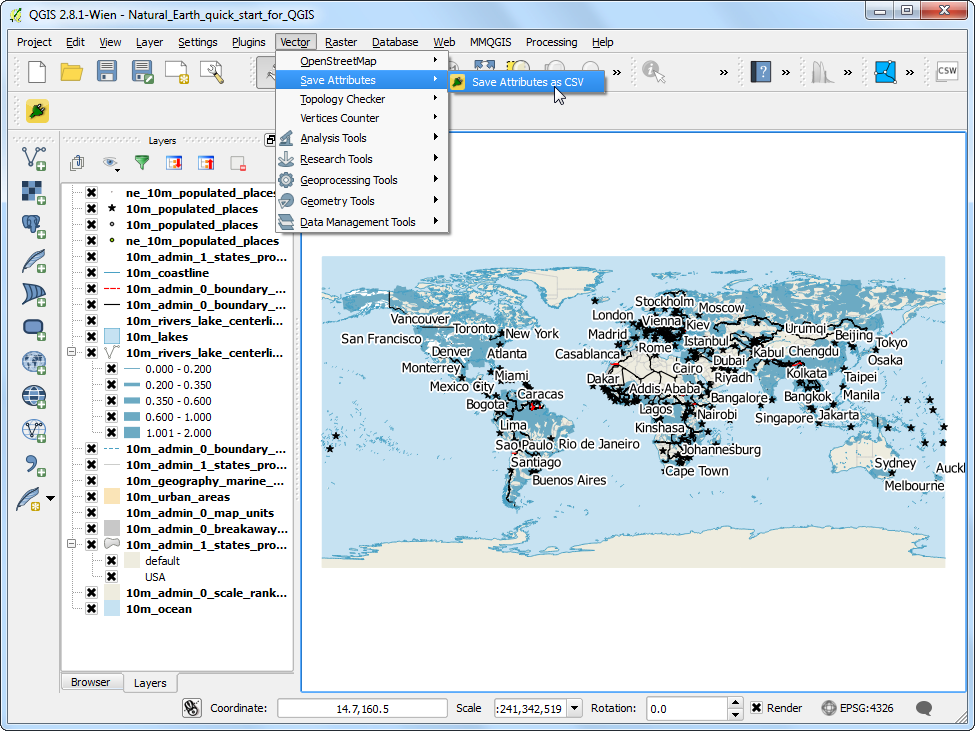
با استفاده از گزینه Export در پورتال، شکل فایل SFMTA Bikeway Network را دانلود کنید.

منبع داده: [SFMTA]
یک حساب Google Maps Engine ایجاد کنید¶
می توانید در یک حساب آزمایشی رایگان Google Maps Engine ثبت نام کنید. حساب آزمایشی یک نمونه کامل موتور نقشه با سهمیه ذخیره سازی محدود است. به صفحه اصلی موتور Google Maps مراجعه کنید <http://www.google.com/enterprise/mapsearth/products/mapsengine.html> _ و روی: Guilabel: با یک لینک حساب کاربری رایگان شروع کنید.

شما باید وارد حساب کاربری گوگل خود شوید. اگر می خواهید از ایمیل کاری خود استفاده کنید، می توانید یک حساب Google جدید با آدرس ایمیل کاری خود نیز ایجاد کنید. پس از ورود به سیستم، صفحه :guilabel:`Create a Maps Engine Project را خواهید دید. یک :guilabel:'Project Name' وارد کنید که هنگام استفاده از Google Maps Engine، حساب شما را شناسایی می کند. شرایط را بپذیرید و روی دکمه :guilabel:`Accept and create کلیک کنید.

یک پروژه Google Developer Console ایجاد کنید¶
رابط Google Maps Engine از "Google Maps Engine API" برای دسترسی به داده های ذخیره شده در حساب شما استفاده می کند. شما باید اعتبارنامه های خاصی را بدست آورید که افزونه از آنها برای دسترسی برنامه ریزی شده به داده های شما استفاده می کند. از «Google Developer Console <https://console.developers.google.com/>`_» دیدن کنید و روی :guilabel:`Create Project کلیک کنید. «GME Connector برای QGIS API» را بهعنوان :guilabel: «نام پروژه» و «gme-qgis-api» را بهعنوان :guilabel: «ID PROJECT» وارد کنید. این نام ها فقط یک پیشنهاد هستند - می توانید از هر نام و شناسه ای که دوست دارید استفاده کنید.

پس از ایجاد پروژه، روی پیوند APIs & auth کلیک کنید. به پایین بروید و Google Maps Engine API را پیدا کنید. روی دکمه OFF کلیک کنید تا آن را به ON تغییر دهید.

سپس روی لینک :guilabel:`Credentials کلیک کنید. روی :gui label:"CREATE NEW CLIENT ID" در زیر بخش :guilabel:"OAuth" کلیک کنید.

در گفتگوی :guilabel:'Create Client ID'، :guilabel:'Application Installed' را به عنوان :guilabel:'APPLICATION TYPE' و :guilabel:'Other' را به عنوان :guilabel:'Installed APPLICATION TYPE' انتخاب کنید. روی Create Client ID کلیک کنید.

هنگامی که شناسه کلاینت ایجاد شد، بخش جدیدی به نام شناسه مشتری برای برنامه بومی را خواهید دید. به :guilabel:`Client ID و Client Secret توجه کنید. اینها اعتبارنامه هایی هستند که باید در QGIS استفاده کنید.

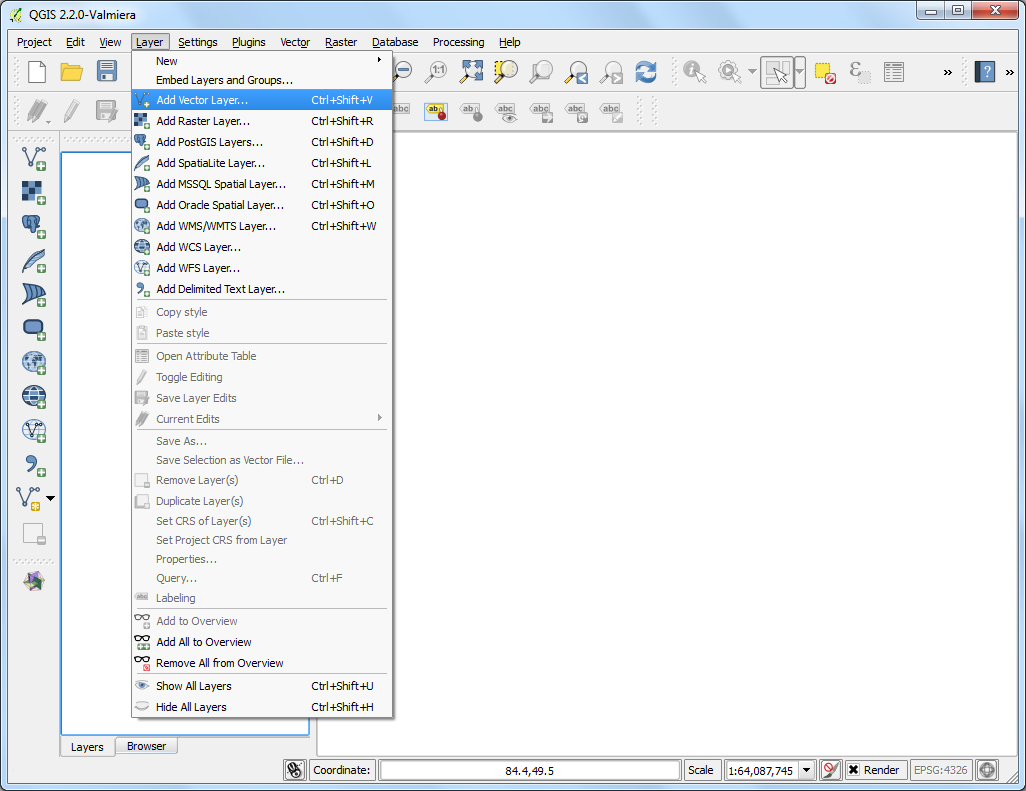
بازگشت به QGIS، از بازدید کنید. افزونه
Google Maps Engine Connectorرا پیدا کرده و روی :guilabel:`Install plugin کلیک کنید.

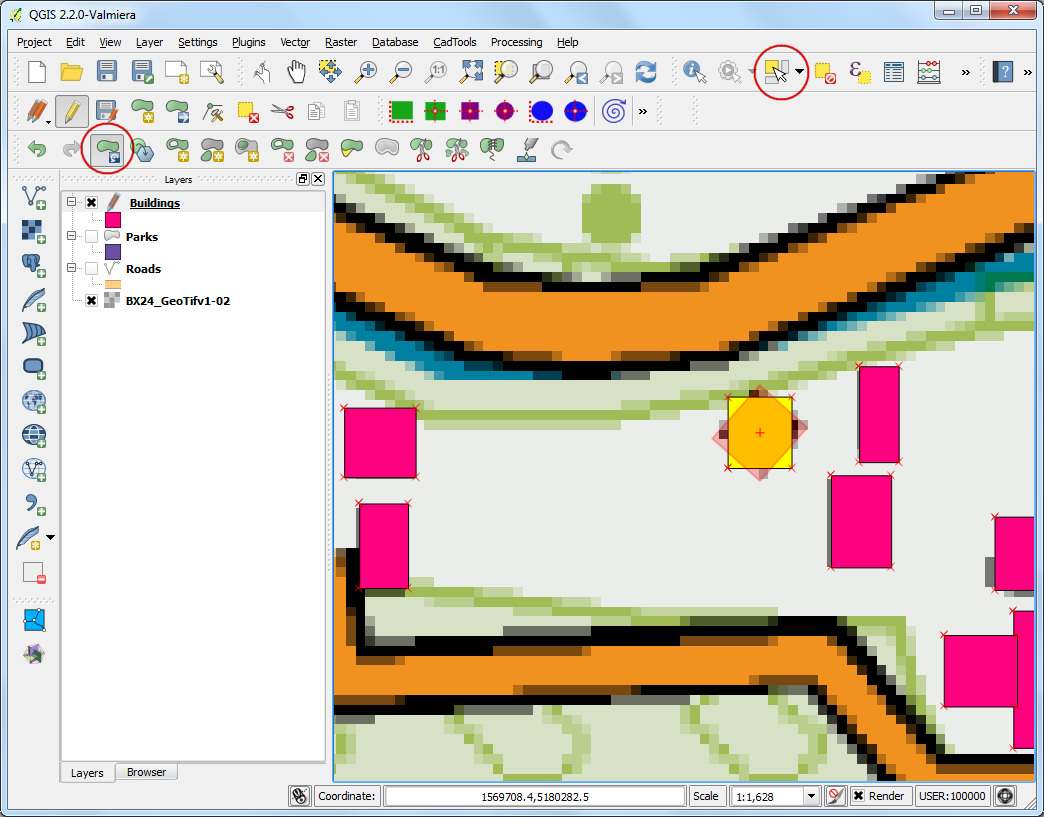
پس از نصب افزونه، نوار ابزار جدیدی را در QGIS مشاهده خواهید کرد. این نوار ابزار شامل ابزارهای مختلفی برای کار با Google Maps Engine است. روی دکمه :guilabel:'More' کلیک کنید.

در گفتگوی :guilabel:'تنظیمات پیشرفته'، :guilabel:'Client ID' و :guilabel:'Client Secret' را که از Google Developer Console دریافت کرده اید، وارد کنید. روی OK کلیک کنید.

از آنجا که اعتبار جدید API را وارد کردید ، از شما خواسته می شود که از این افزونه استفاده کنید و به این افزونه اجازه استفاده از این موارد را بدهید. وارد حساب گوگل خود شوید.

در صفحه بعدی روی :guilabel:`Accept کلیک کنید.

اگر همه چیز به خوبی پیش رفت، پیامی را مشاهده خواهید کرد که نشان می دهد با موفقیت وارد سیستم شده اید.

اکنون اجازه میدهیم لایه شبکه SFMTA Bikeway را که قبلا دانلود شده بود اضافه کنیم. به بروید. فایل "SFMTA_Bikeway_Network.zip" را دانلود کرده و روی :guilabel:"Open" کلیک کنید. لایه "SFMTA_Bikeway_Network.shp" را انتخاب کنید و روی :guilabel:"OK" کلیک کنید.

یکی از ویژگی های افزونه ``Google Maps Engine Connector` امکان آپلود مجموعه داده ها به طور مستقیم از QGIS است. لایه "SFMTA_Bikeway_Network" را انتخاب کنید و روی نماد :guilabel:"Upload" در نوار ابزار کلیک کنید.

در گفتگوی :guilabel:` آپلود یک مجموعه داده در Google Maps Engine` یک Description مجموعه داده را وارد کنید. می توانید تمام تنظیمات دیگر را به مقادیر پیش فرض بسپارید. روی OK کلیک کنید.

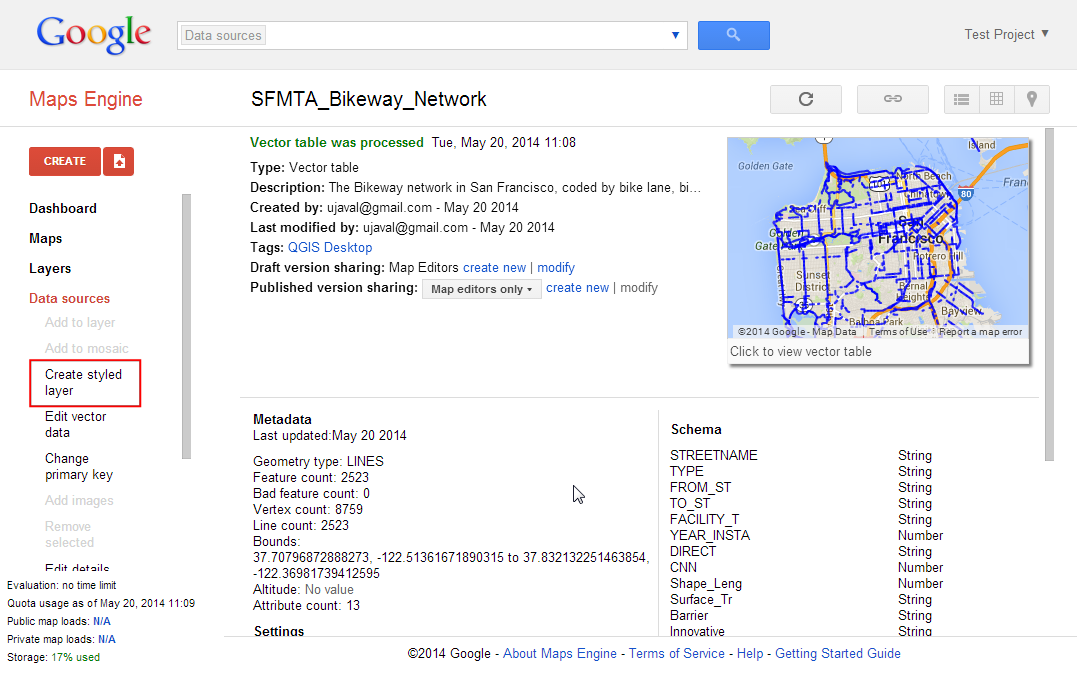
این افزونه از Google Maps Engine API برای آپلود لایه و ایجاد یک Google Maps Engine منبع داده استفاده می کند. پس از اتمام آپلود، یک برگه مرورگر جدید باز می شود و شما را به منبع داده جدید ایجاد شده می برد.

چند مرحله بعدی روند ایجاد نقشه با استفاده از Google Maps Engine را نشان می دهد. پس از ایجاد نقشه، با استفاده از افزونه در QGIS به آن نقشه دسترسی خواهیم داشت. هنگامی که پردازش جدول برداری شما به پایان رسید، روی :guilabel:`Create styled layer کلیک کنید.

لایه را به عنوان "SFMTA_Bikeway_Network" نامگذاری کنید و روی :guilabel:"Create" کلیک کنید.

برای افزودن یک سبک سفارشی برای لایه، روی :guilabel:`Add rule کلیک کنید.

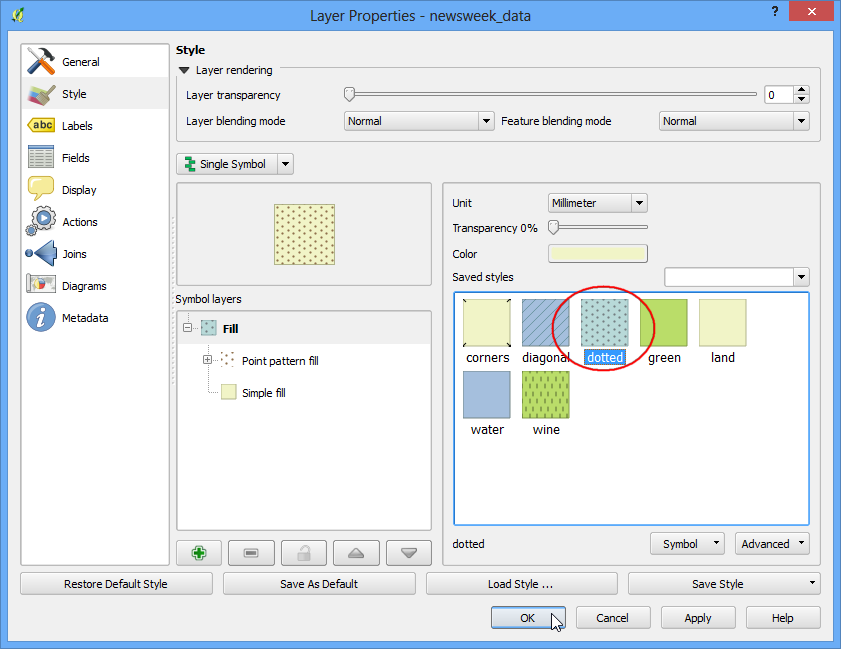
گزینه های رنگ و برچسب را در قسمت :guilabel:` Line style` انتخاب کنید. برای مشاهده تنظیمات استایل اعمال شده بر روی لایه خود، روی Apply کلیک کنید. همچنین می توانید گزینه :guilabel:`No Basemap را از گوشه سمت راست بالا انتخاب کنید تا بتوانید لایه خود را بدون نقشه پایه زیرین ببینید. هنگامی که از استایل راضی شدید، به برگه :guilabel: `Info windows بروید.

در اینجا می توانید مشخص کنید که وقتی یک ویژگی روی نقشه کلیک می شود، چه محتوایی نشان داده شود. میتوانید با استفاده از نشانهگذاری «{attribute_name}» به ویژگیهای ویژگی دسترسی داشته باشید. در این مورد، ما فقط می خواهیم نام خیابان را برای ویژگی خط نمایش دهیم. موارد زیر را در قسمت متن وارد کنید. روی :guilabel:'Apply' کلیک کنید و روی هر ویژگی خط روی نقشه کلیک کنید تا کد پنجره اطلاعات را آزمایش کنید. پس از اتمام، دکمه Publish on exit را علامت بزنید و روی :guilabel:`Exit کلیک کنید.
<div class='googeb-info-window' style='font-family: sans-serif'>
{STREETNAME} {TYPE}
</div>

برای ایجاد نقشه با این لایه روی :guilabel:`Add to map کلیک کنید.

:guilabel:'Create new' را انتخاب کنید و 'SFMTA Bikeway Network' را به عنوان :guilabel:'Map title' وارد کنید.

یک نقشه جدید حاوی لایه استایل شده مشاهده خواهید کرد. شما می توانید نقشه های پایه مختلف را برای نقشه انتخاب کنید. از آنجایی که این یک نقشه مسیر دوچرخه است، می توانید نقشه پایه Terrain را انتخاب کنید.

روی :guilabel:`Publish map کلیک کنید.

پس از انتشار نقشه، روی نماد :guilabel:`Access links کلیک کنید.

گزینه های مختلفی را برای مشاهده، جاسازی و دسترسی به نقشه جدید ایجاد شده مشاهده خواهید کرد. از آنجایی که ما با استفاده از افزونه QGIS به نقشه دسترسی خواهیم داشت، به هیچ لینکی از اینجا نیاز ندارید.

به QGIS برگردید، روی نماد :guilabel:`Search در نوار ابزار کلیک کنید.

در گفتگوی :guilabel:`Maps Engine Maps، نقشه خود را فهرست شده خواهید دید. برای انتخاب ردیف، روی آن کلیک کنید. روی :guilabel:`Add Selected to Map کلیک کنید.

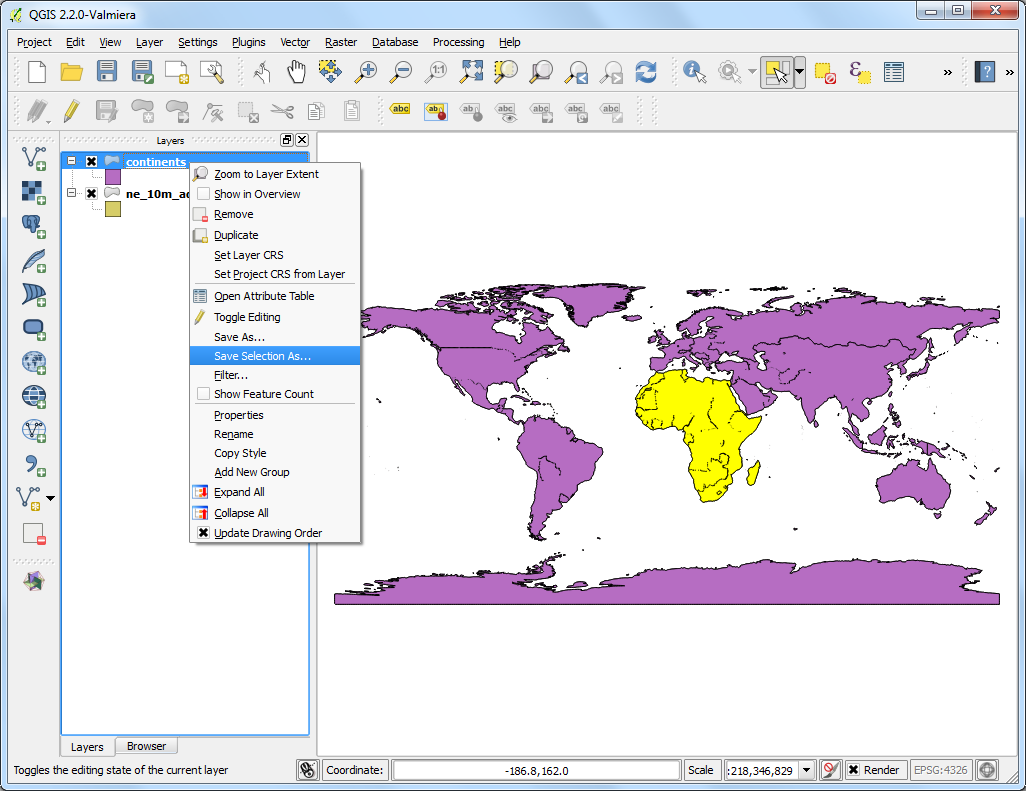
این افزونه Google Maps Engine را پرس و جو می کند و یک لایه برداری حاوی کادر مرزی نقشه را بارگیری می کند. اگر هیچ دادهای روی بوم نمیبینید، روی لایه «SFMTA_Bikeway_Network» کلیک راست کرده و :guilabel: «Zoom to Layer Extent» را انتخاب کنید.

برای انتخاب لایه جعبه مرزی روی آن کلیک کنید. متوجه خواهید شد که ابزارهای View اکنون فعال هستند. روی نماد :guilabel:`WMS Overlay در نوار ابزار کلیک کنید.

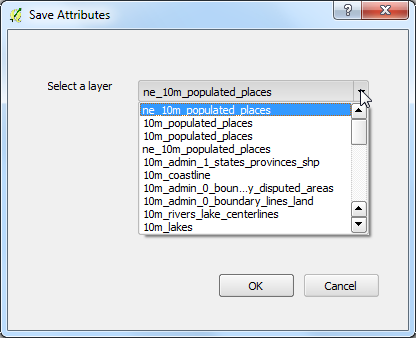
در گفتگوی انتخاب یک لایه برای افزودن، لایه
SFMTA_Bikeway_Networkرا انتخاب کنید و روی :guilabel:`Add Selected to Map کلیک کنید.

یک لایه WMS جدید به QGIS اضافه می شود و لایه استایل شده خود را از Google Maps Engine در QGIS نمایش داده می شود.

امیدواریم این آموزش نمای کلی از قابلیت های افزونه را ارائه دهد. برای مشاهده کد منبع و کسب اطلاعات بیشتر در مورد افزونه، میتوانید از «صفحه اصلی پلاگین <https://github.com/googlemaps/mapsengine-qgis-connector>» دیدن کنید.
در زیر نقشه Google Maps Engine است که برای این آموزش ایجاد شده است.
 Ujaval Gandhi
Ujaval Gandhi