Crearea hărților de bază folosind QTiles¶
Tiles have revolutionized the idea of web mapping and has given us fast and easy access to large datasets. Tiling schemes divide the World into small tiles (typically 256 x 256 pixels) for each zoom level and pre-render datasets to these tiles. This way only a small fraction of a large dataset is served to the user at any given time - resulting in a map that can be zoomed or panned with ease over the internet. There are many methods to create tiles from GIS datasets. One easy way to create tiles from your QGIS project is a plugin called QTiles. In this tutorial, you will learn how to create PNG tiles from any set of layers loaded in QGIS and create a basemap to be used in a web mapping project.
Privire de ansamblu asupra activității¶
Vom crea plăcuțe din rasterul Natural Earth, care acoperă întreaga planetă.
Obținerea datelor¶
Vom folosi setul de date Natural Earth 2 <http://www.naturalearthdata.com/downloads/10m-raster-data/10m-natural-earth-2/>`_ de la Natural Earth.
Descărcați fișierul arhivat Natural Earth II with Shaded Relief, Water, and Drainages.
Sursa de Date [NATURALEARTH]
Procedura¶
Dezarhivați fișierul descărcat
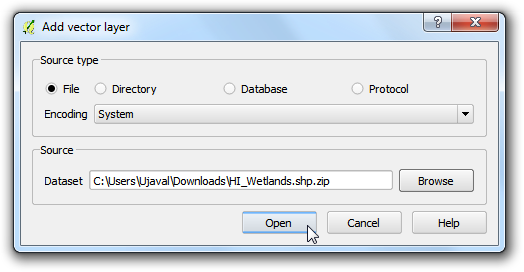
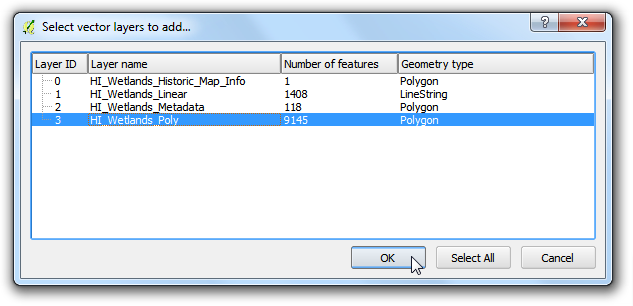
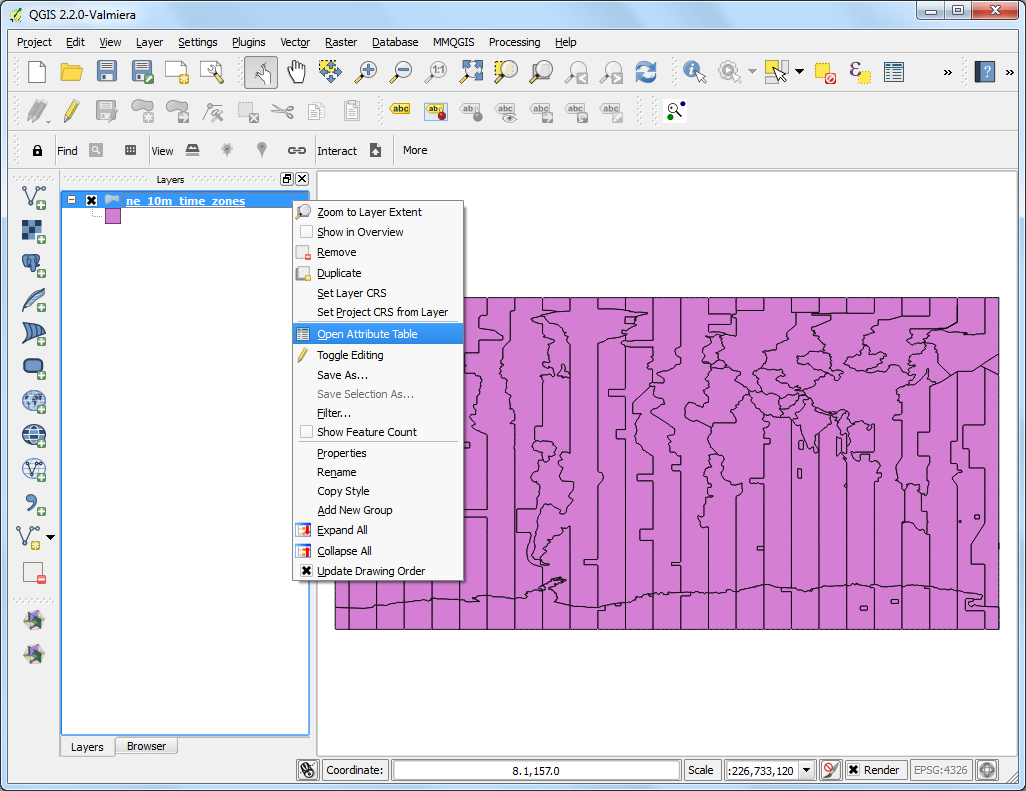
NE2_LR_LC_SR_W.zipîntr-un folder de pe calculator. Deschideți QGIS și mergeți la . Navigați în locația în care s-au extras fișierele și selectațiNE2_LR_LC_SR_W.tif. Clic pe OK.

Instalați plugin-ul
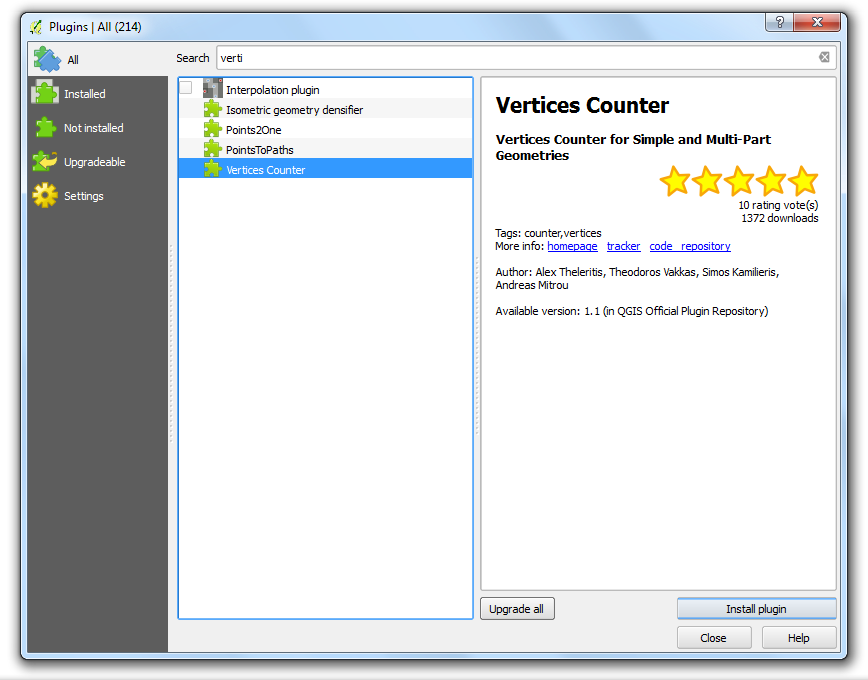
QTilesmergând la . Rețineți că plugin-ul este marcat ca experimental în prezent, așa că va trebui să bifați Afișarea și a plugin-urilor experimentale în Setările Plugin-ului. (Parcurgeți Utilizarea Plugin-urilor pentru mai multe detalii despre instalarea plugin-urilor în QGIS). O dată ce plugin-ul este instalat mergeți la .

În fereastra de dialog QTiles, selectați Directorul ca Ieșire, apoi alegeți un dosar unde se vor crea plăcile. Setați
NE2_LR_LC_SR_Wca Extindere a stratului de plăcuțe. Stabiliți Zoomul maxim la6. Expandați secțiunea Parametrilor și bifați Creare vizualizator bazat pe Leaflet». Faceți clic pe :guilabel:`Run pentru a începe procesul de randare a plăcilor.
Notă
The number of tiles increase 4 times for every additional zoom level and since our layer has an extend of the entire World - there will be millions of tiles at higher zoom levels.

După finalizarea procesului, închideți dialogul QTiles, apoi mergeți în directorul de ieșire pe care l-ați selectat. Veți observa foldere pentru fiecare nivel de zoom, până la nivelul maxim. Fiecare folder conține subfolderul pentru coordonatele X și apoi plăcuțele reale pentru coordonatele Y.

În directorul părinte al directorului cu plăcuțe de nivel superior, veți găsi un fișier
QTiles.html. Acesta este un simplu vizualizator dedicat explorării plăcuțelor cu ajutorul bibliotecii de cartografiere web Leaflet.

Faceți dublu clic pe
QTiles.htmlpentru a-l deschide într-un browser web. Îl puteți mări și deplasa, pentru a observa că plăcuțele se îmbină conform stratului raster original.

Puteți utiliza aceste plăcuțe cu orice bibliotecă de mapare web care acceptă scheme de placare XYZ și suprapunerea altor straturi. Pentru a demonstra utilitatea și portabilitatea unor astfel de plăcuțe, le vom adăuga pe cele create în acest tutorial ca fundal pentru harta aeroporturilor creată în Maparea Web cu ajutorul QGIS2Web. În acest tutorial, am ales să folosim o hartă de bază preluată din OpenStreetMap. O putem înlocui cu ușurință cu harta creată în acest tutorial. Accesați directorul de ieșire în care a fost exportată harta qgis2web. Deschideți fișierul creat în timpul exportului.

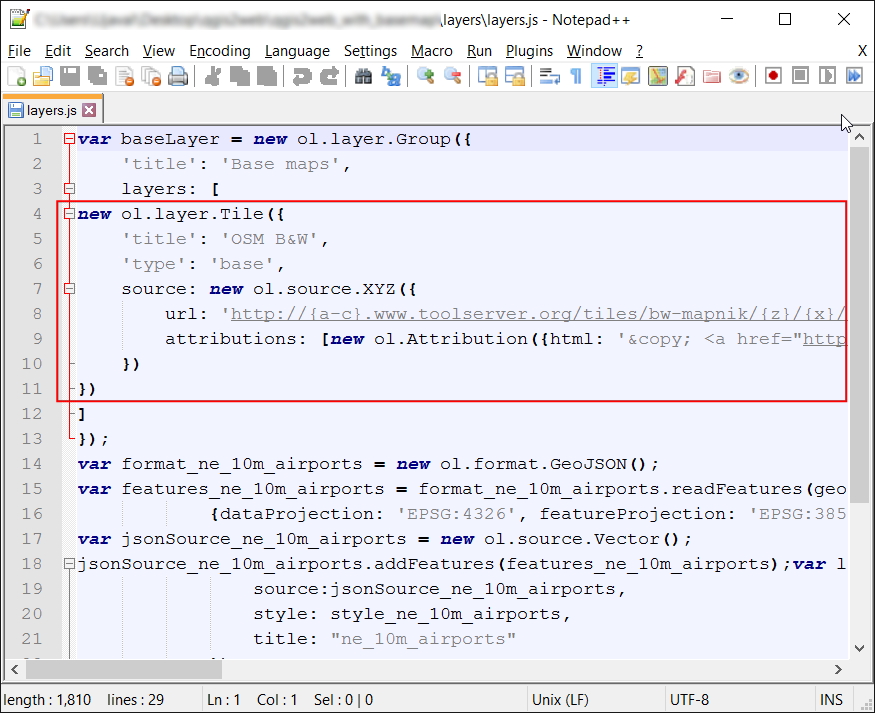
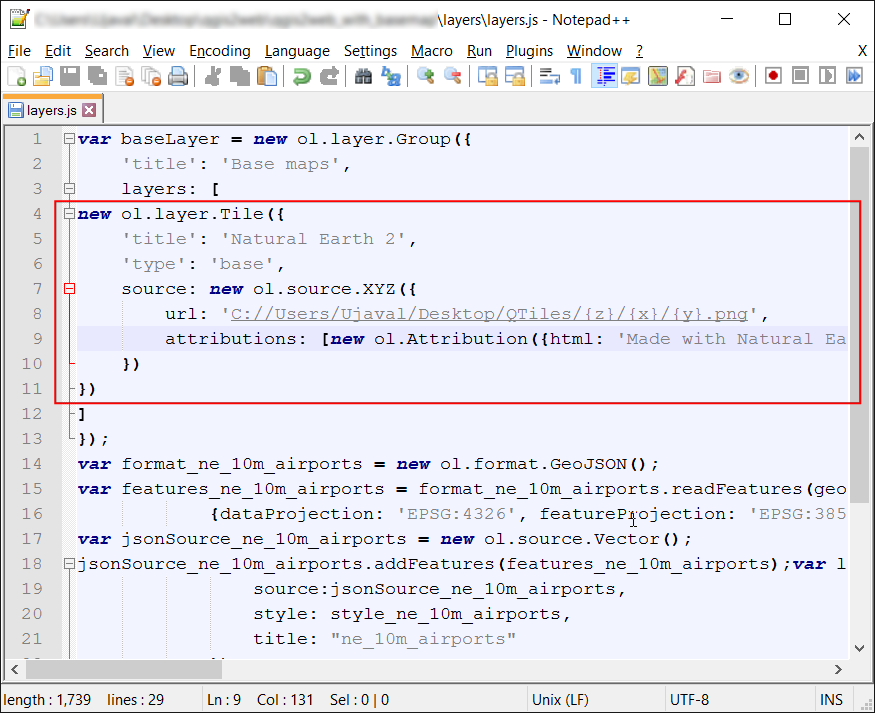
Localizați blocul de cod în care este definit stratul de bază
OSM B & W.

Înlocuiți definiția stratului de bază cu cea specifică plăcuțelor noastre. În acest moment, plăcuțele există doar pe computerul dvs., de aceea adresa va reprezenta un director local. De asemenea, puteți încărca plăcuțele pe un server, iar apoi să folosiți adresa acestuia. Schimbați titlul și sursa cu valorile corespunzătoare pentru Natural Earth. Salvați fișierul.
new ol.layer.Tile({
'title': 'Natural Earth 2',
'type': 'base',
source: new ol.source.XYZ({
url: 'C://Users/Ujaval/Desktop/QTiles/{z}/{x}/{y}.png',
attributions: [new ol.Attribution({html: 'Made with Natural Earth. Free vector and raster map data @ naturalearthdata.com.'})]
})
})

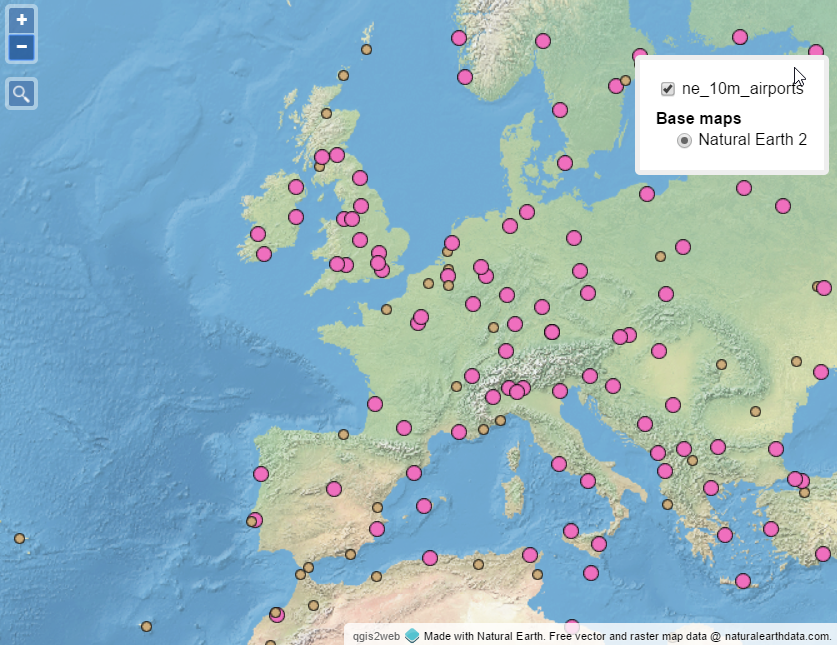
Deschideți harta web într-un browser, apoi veți putea observa că stratul OSM B & W este înlocuit de plăcile noastre proaspăt create.

 Ujaval Gandhi
Ujaval Gandhi