Crearea unei Hărți (QGIS3)¶
De multe ori este necesară crearea unei hărți care să poată fi imprimată sau publicată. QGIS deține un instrument puternic, denumit Paginarea compozițiilor, care vă permite împachetarea straturilor GIS sub formă de hărți.
Privire de ansamblu asupra activității¶
Tutorialul vă arată cum să creați o hartă a Japoniei, decorată cu elemente standard pentru hărți, cum ar fi medalionul hărții, grila, săgeata nordului, scara și etichetele.
Alte competențe pe care le veți dobândi¶
Cum puteți vizualiza și modifica Variabilele Proiectului QGIS
Cum se pot utiliza expresiile QGIS
Obținerea datelor¶
Vom folosi setul de date Natural Earth - în special Natural Earth Quick Start Kit, care vine cu straturi globale, frumos stilizate, și care pot fi încărcate direct în QGIS.
Download the Natural Earth Quickstart Kit. If the download link doesn’t work, get it directly from Natural Earth Downloads page.
Sursa de Date [NATURALEARTH]
Procedura¶
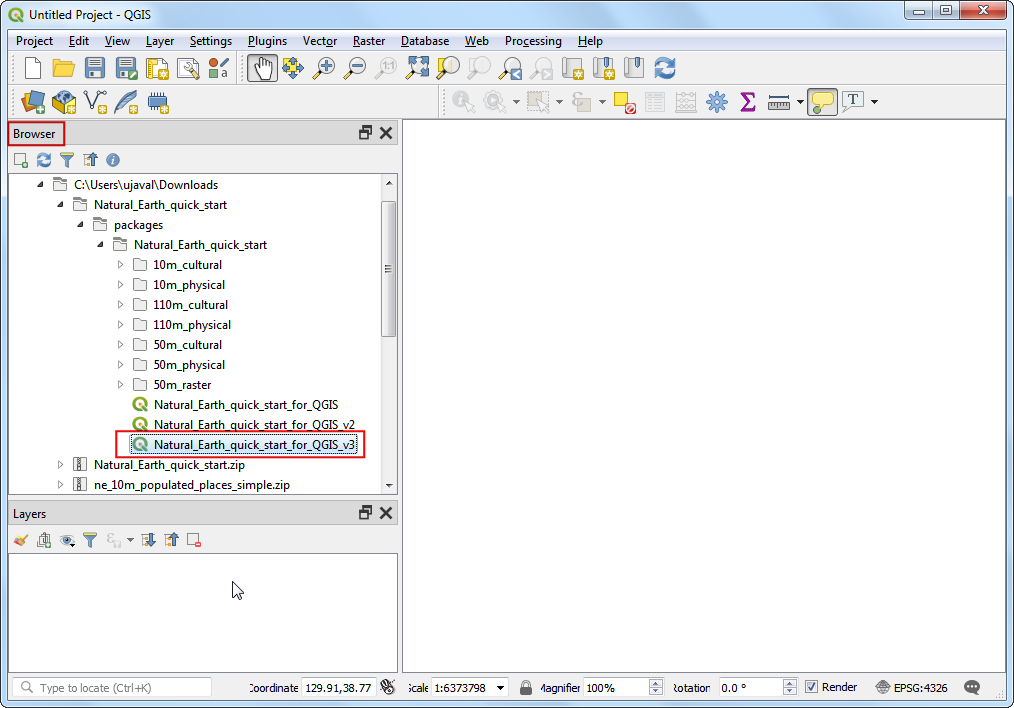
Descărcați și extrageți datele Kitului Natural Earth Quick Start. Localizați folderul
Natural Earth quick startdin panoul Navigatorului. Căutați în dosar proiectulNatural_Earth_quick_start_for_QGIS_v3. Acest fișier conține straturi stilizate în formatul QGIS Document. Efectuați dublu-clic pe proiect pentru a-l deschide.
Notă
If you get a pop-up dialog named Handle Unavailable Layers, click the Auto-Find button followed by Apply Changes to fix the error.
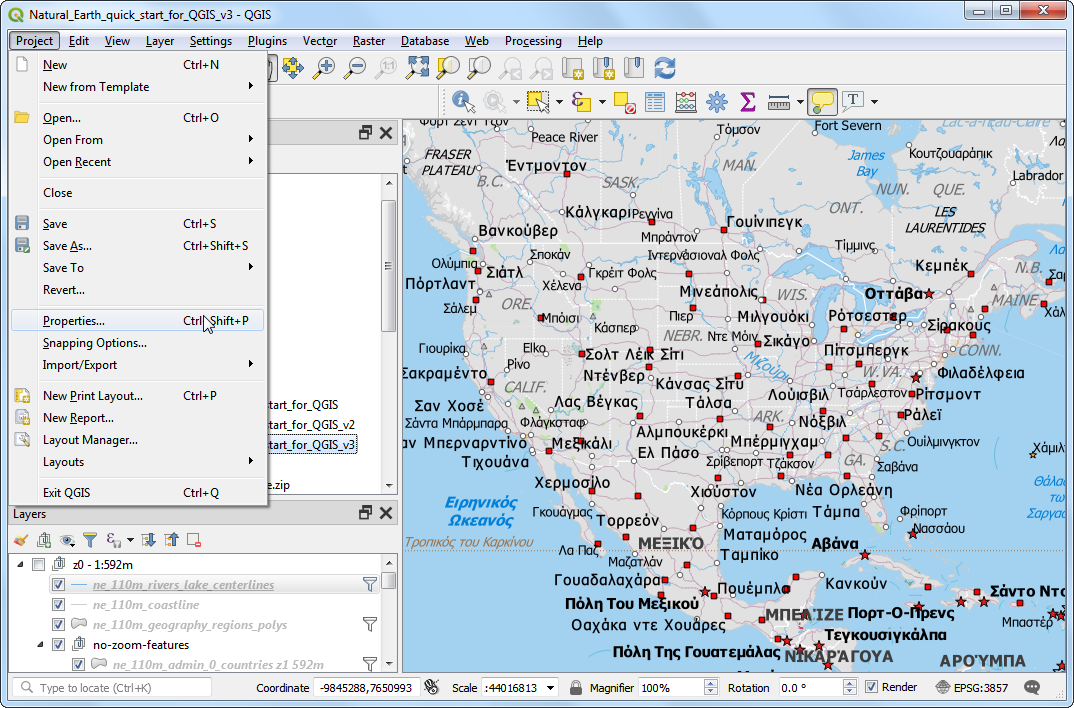
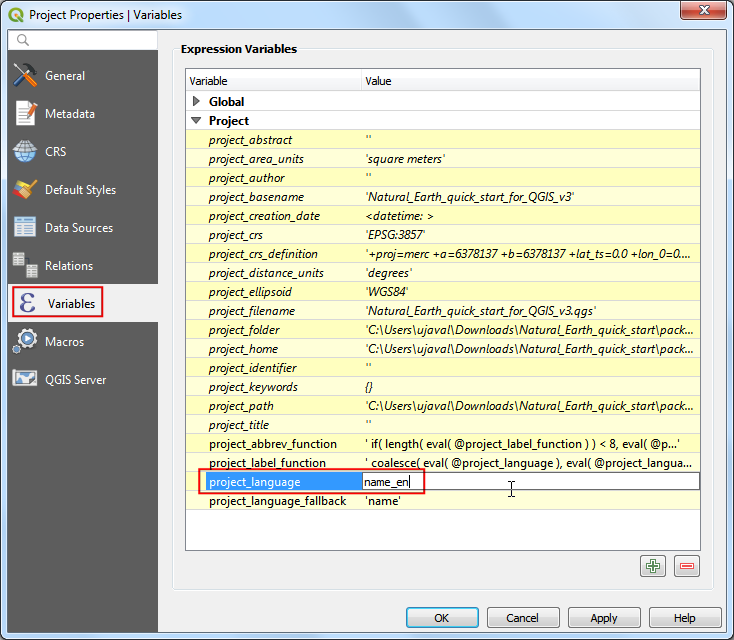
If your map is in your preferred language, you can proceed to Step 4. If not, you can change the language of the labels. This project uses variables to set the language. We can change the variables by going to .
Notă
Project variables are a great way to store project-specific values for use anywhere you can use an expression in QGIS. The Natural_Earth_quick_start_for_QGIS_v3 project comes with many preset variables that are used for styling within that project.
Switch to the Variables tab in the Project Properties dialog. Locate the
project_languagevariable and click on the Value column to edit it. Change the language toname_enand click OK.
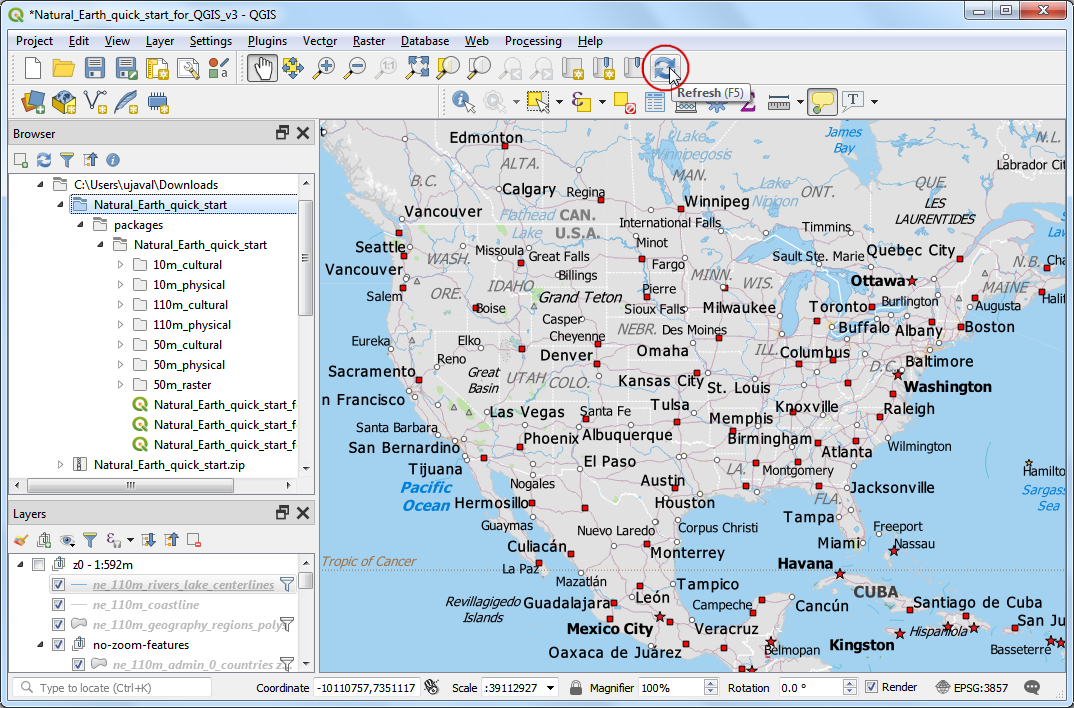
Back in the main QGIS window, click the Refresh button in the Map Navigation Toolbar. You will now see the map rendered with English labels.
Use the pan and zoom controls in the Map Navigation Toolbar and zoom to Japan.
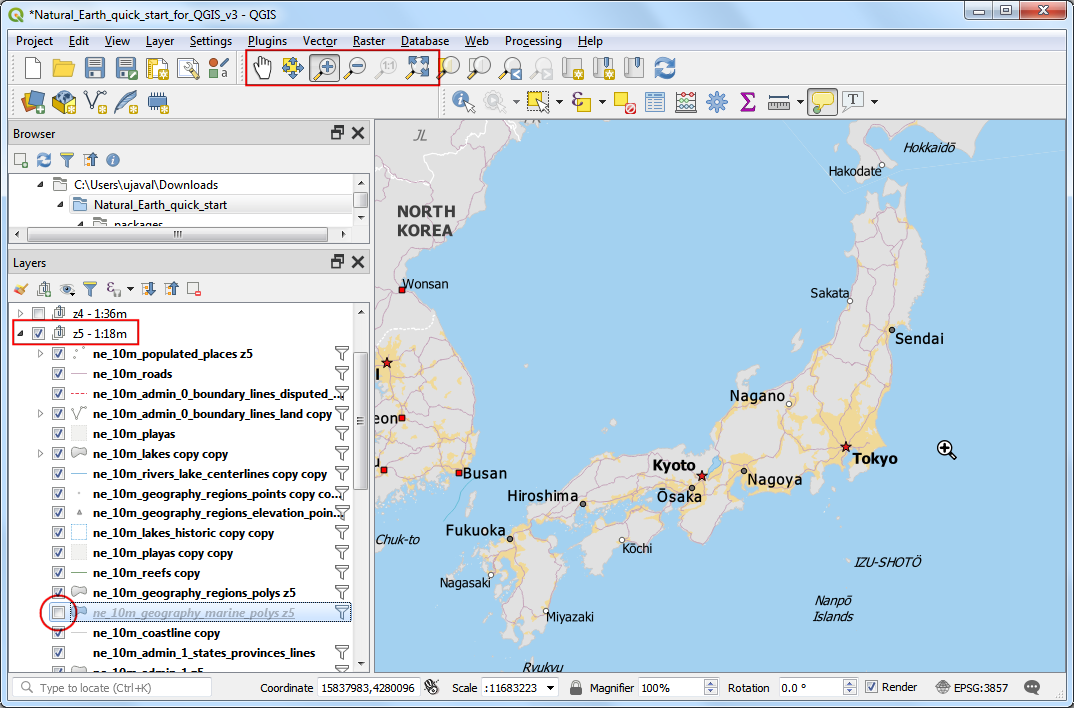
You can turn off some map layers for data that we do not need for this map. Expand the
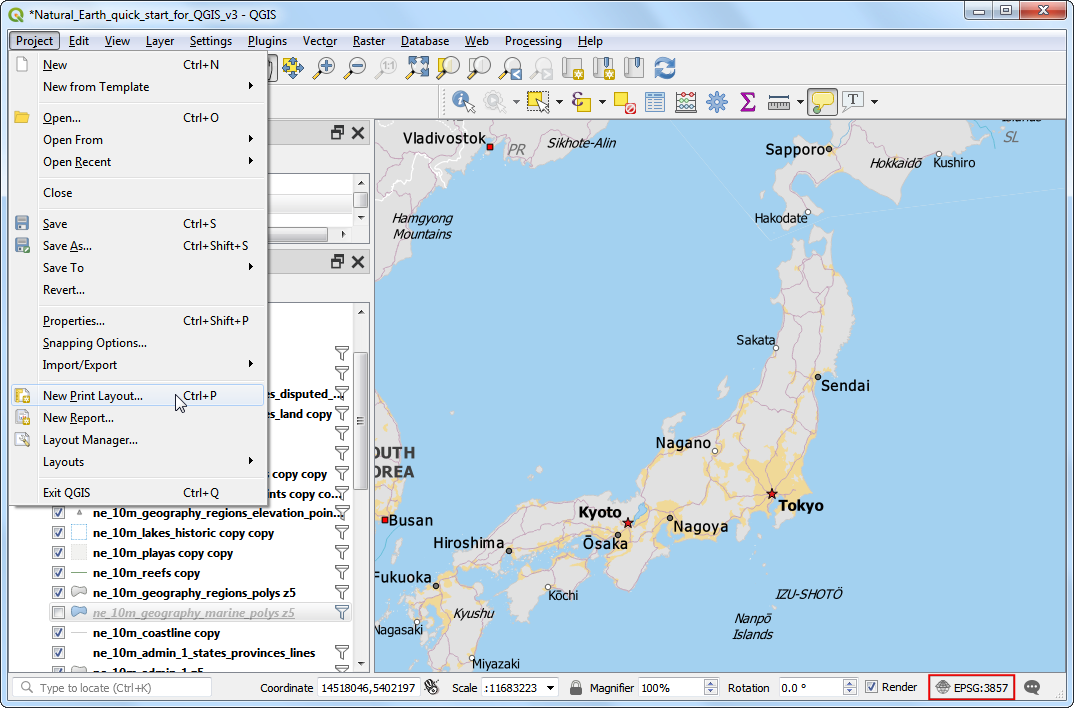
z5 - 1:18mfolder and uncheck the box next tone_10m_geography_marine_polysandne_10m_admin_0_disputed_areaslayers. Before we make a map suitable for printing, we need to choose an appropriate projection. The default CRS for the project is set toEPSG:3857 Pseudo-Mercator. This is a CRS popularly used for web mapping and is a decent choice for our purpose, so we can leave it to its defalt value. Go to .
Notă
For Japan, Japan Plane Rectangular CS is a projected coordinate reference system (CRS) that is designed for minimum distortions. It is divided in 18 zones and if you are working for a smaller region in Japan, using this CRS will be better.
You will be prompted to enter a title for the layout. You can leave it empty and click Ok.
Notă
Leaving the layout name empty will assign a default name such as
Layout 1.
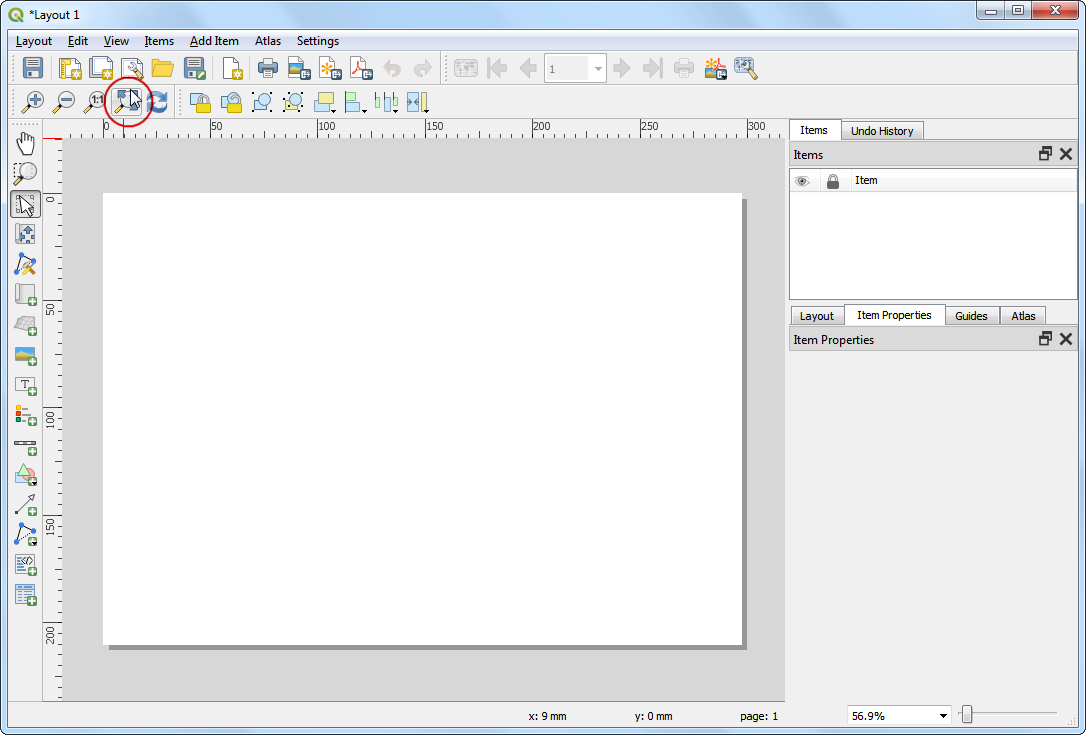
In the Print Layout window, click on Zoom full button to display the full extent of the Layout.
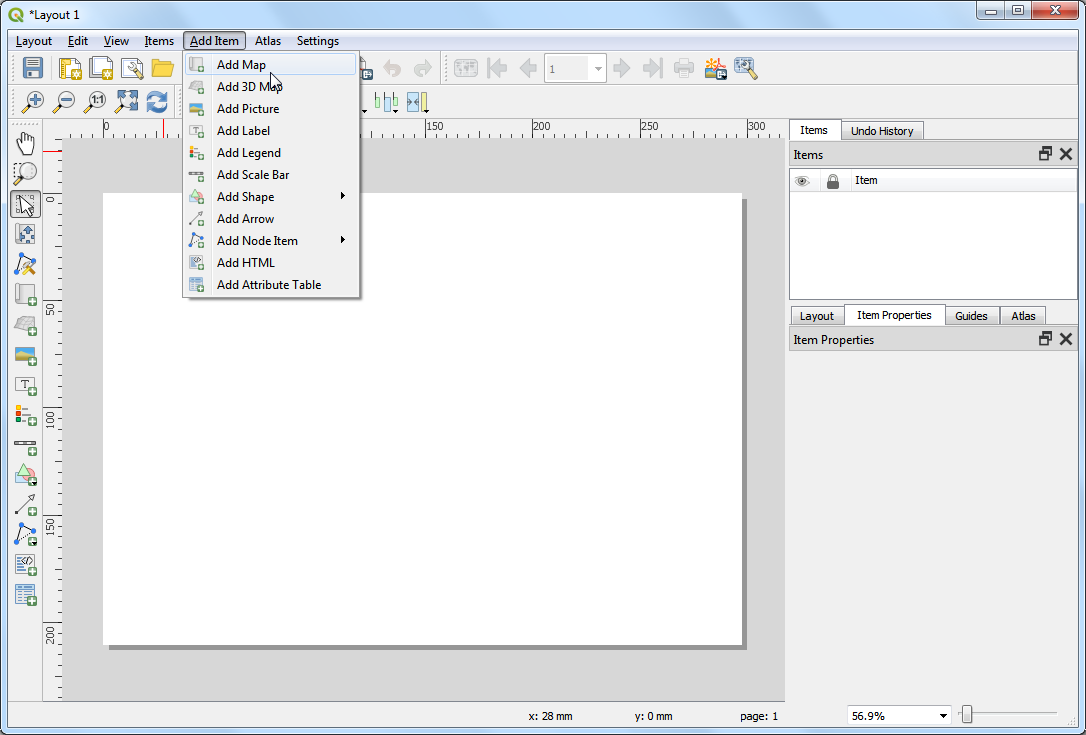
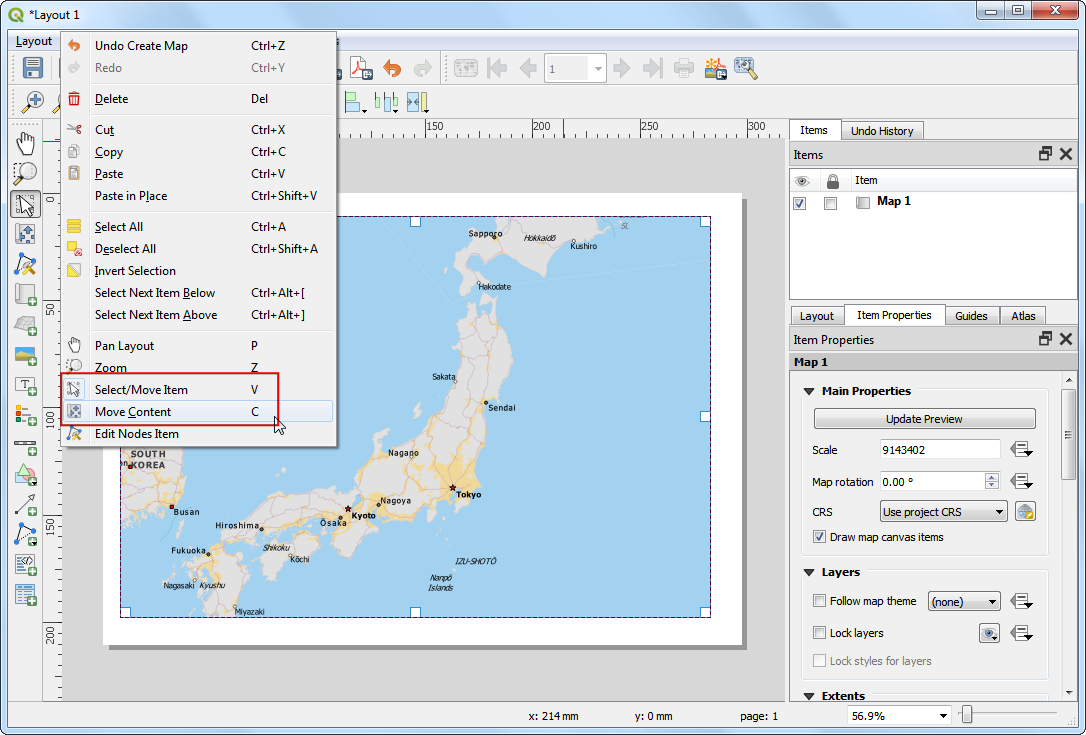
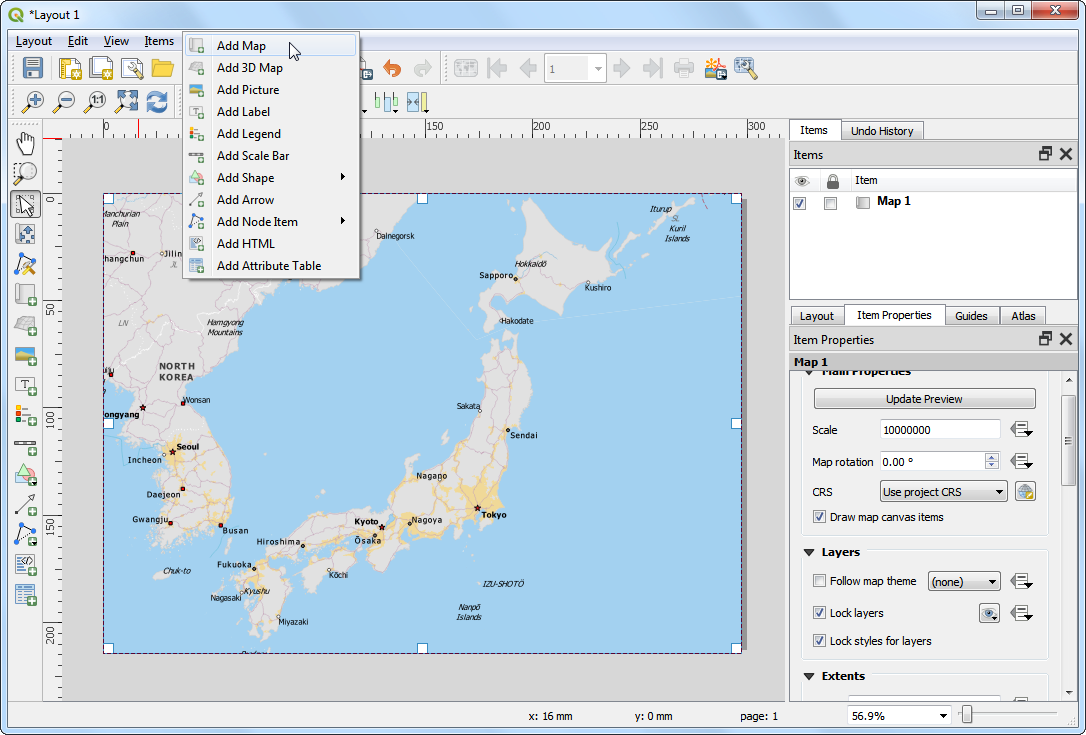
Now we would have to bring the map view that we see in the QGIS Canvas to the layout. Go to .
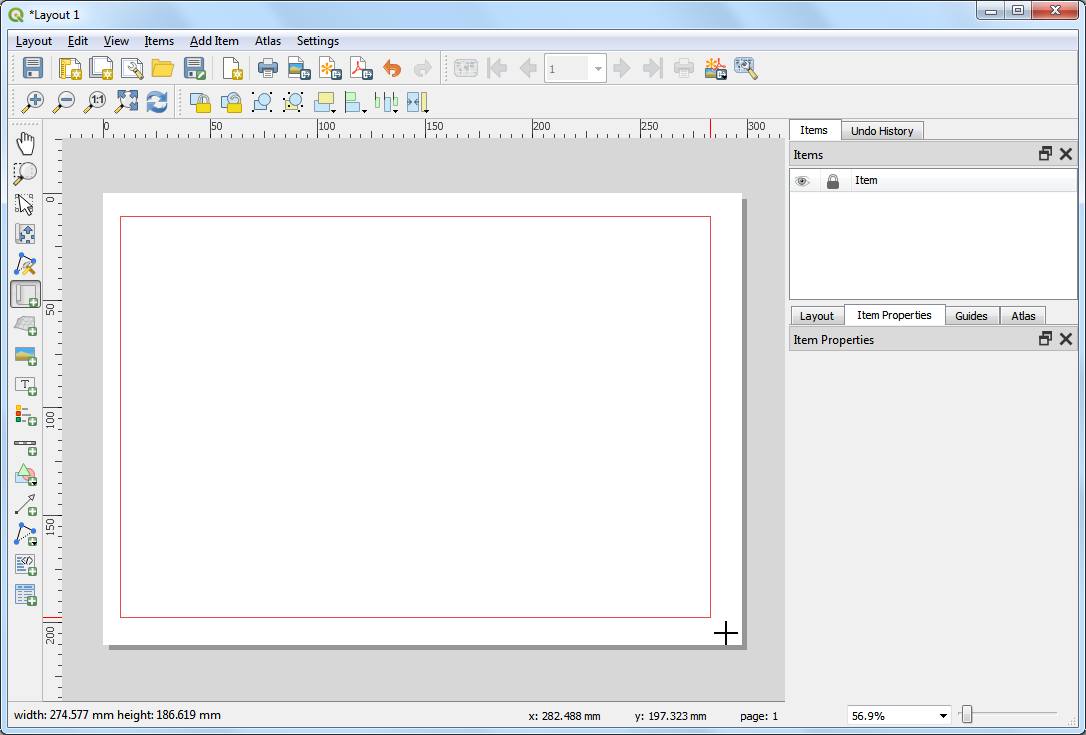
Once the Add Map mode is active, hold the left mouse button and drag a rectangle where you want to insert the map.
You will see that the rectangle window will be rendered with the map from the main QGIS canvas. The rendered map may not be covering the full extent of our interest area. Use and options to pan the map in the window and center it in the composer.
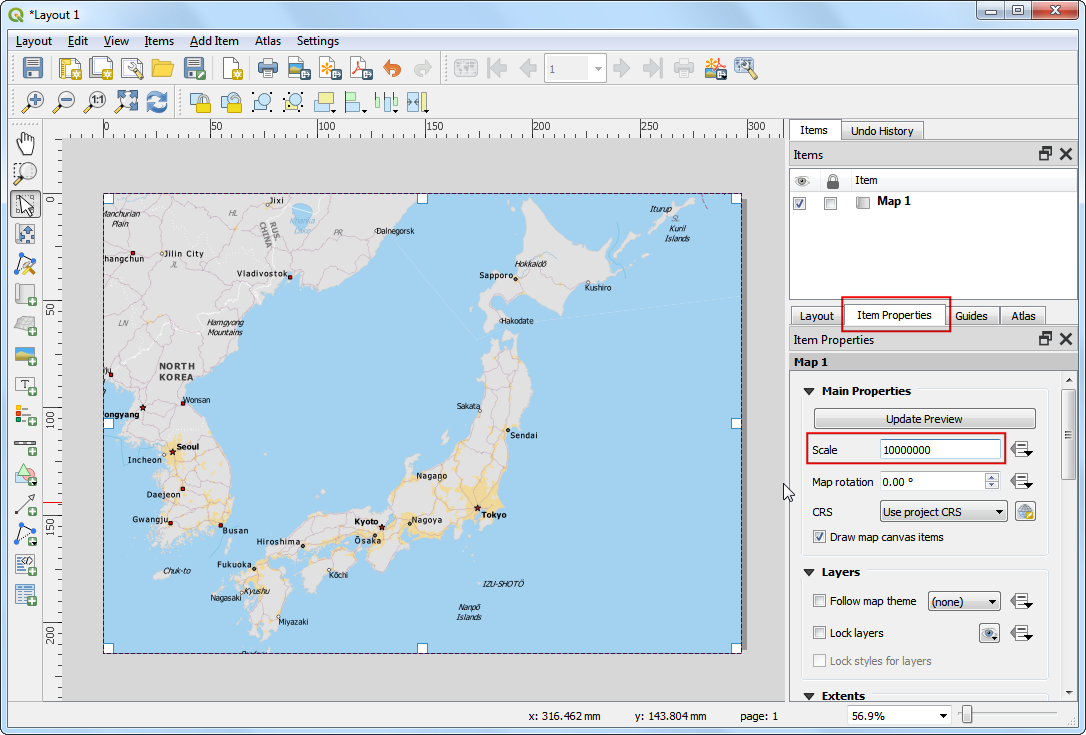
Let us also adjust the zoom level for the map. Click on the Item Properties tab and enter
10000000as the Scale value.
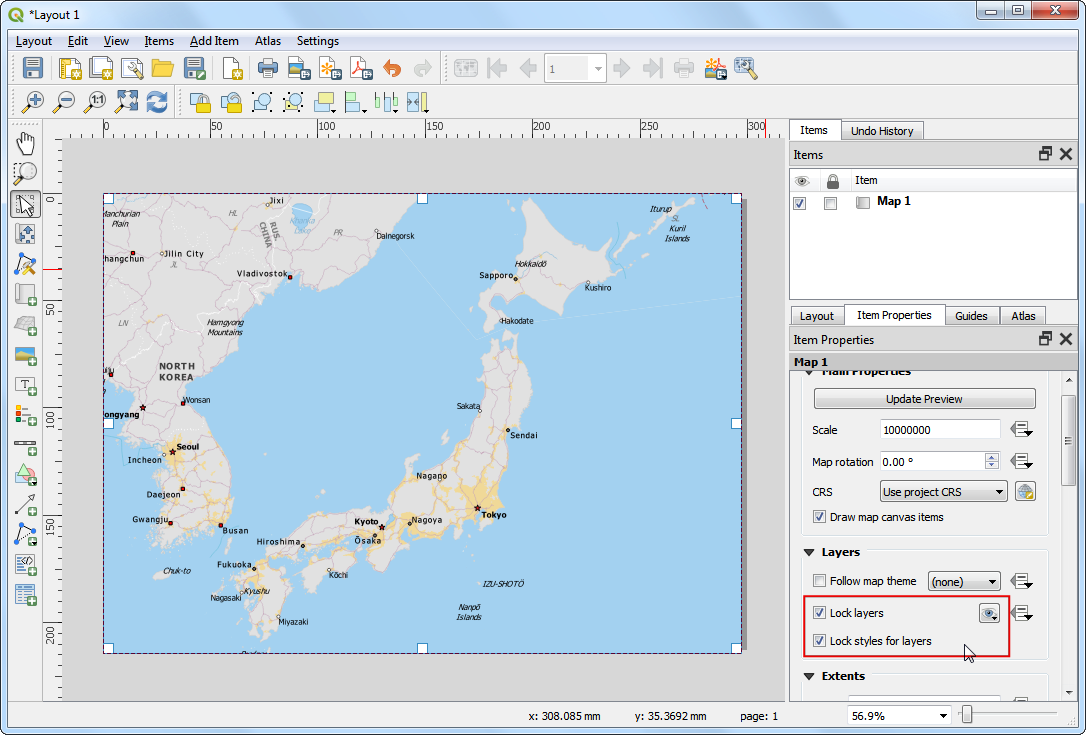
Now we will add a map inset that shows a zoomed in view for the Tokyo area. Before we make any changes to the layers in the main QGIS window, check the Lock layers and Lock styles for layers boxes. This will ensure that if we turn off some layers or change their styles, this view will not change.
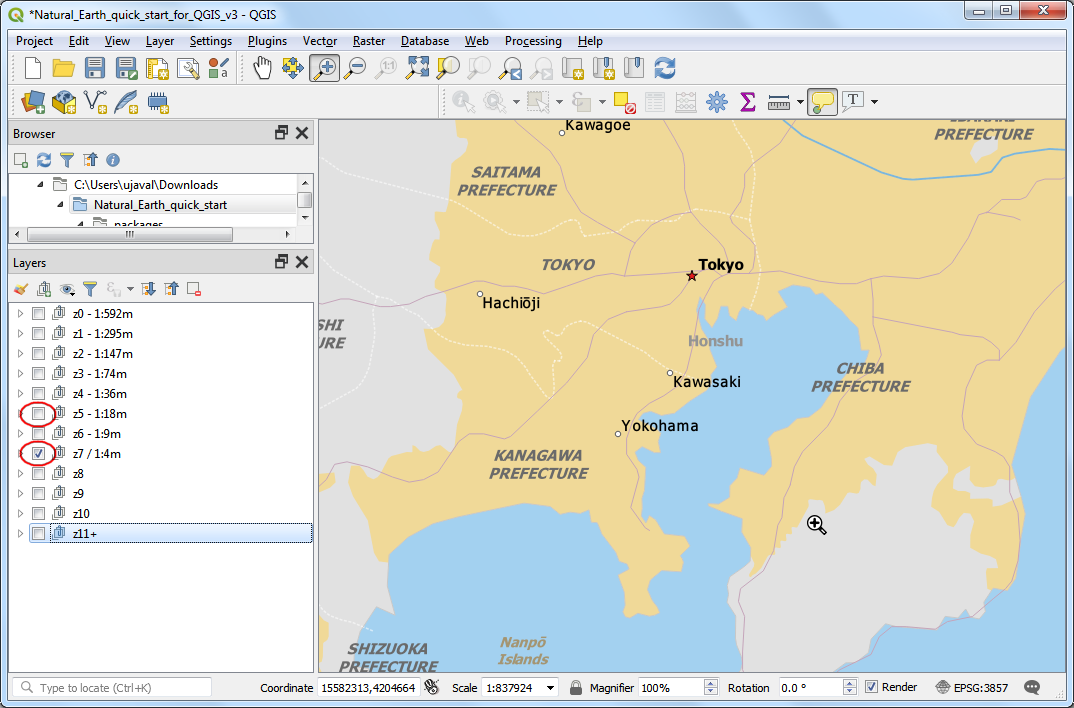
Switch to the main QGIS window. Turn off the layer group
z5 - 1:18mand activate thez7 - 1: 4mgroup. This layer group has styling that is more appropriate for a zoomed-in view. Use the pan and zoom controls in the Map Navigation Toolbar and zoom around Tokyo.
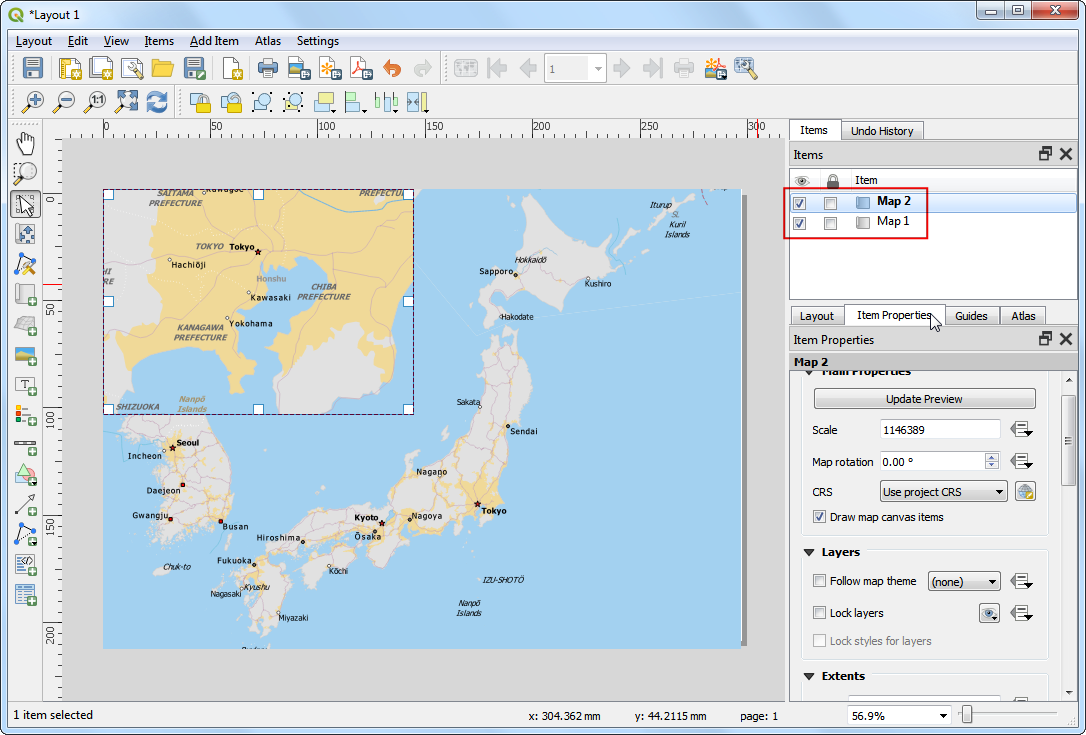
We are now ready to add the map inset. Switch the the Print Layout window. Go to .
Drag a rectangle at the place where you want to add the map inset. You will now notice that we have 2 map objects in the Print Layout. When making changes, make sure you have the correct map selected.
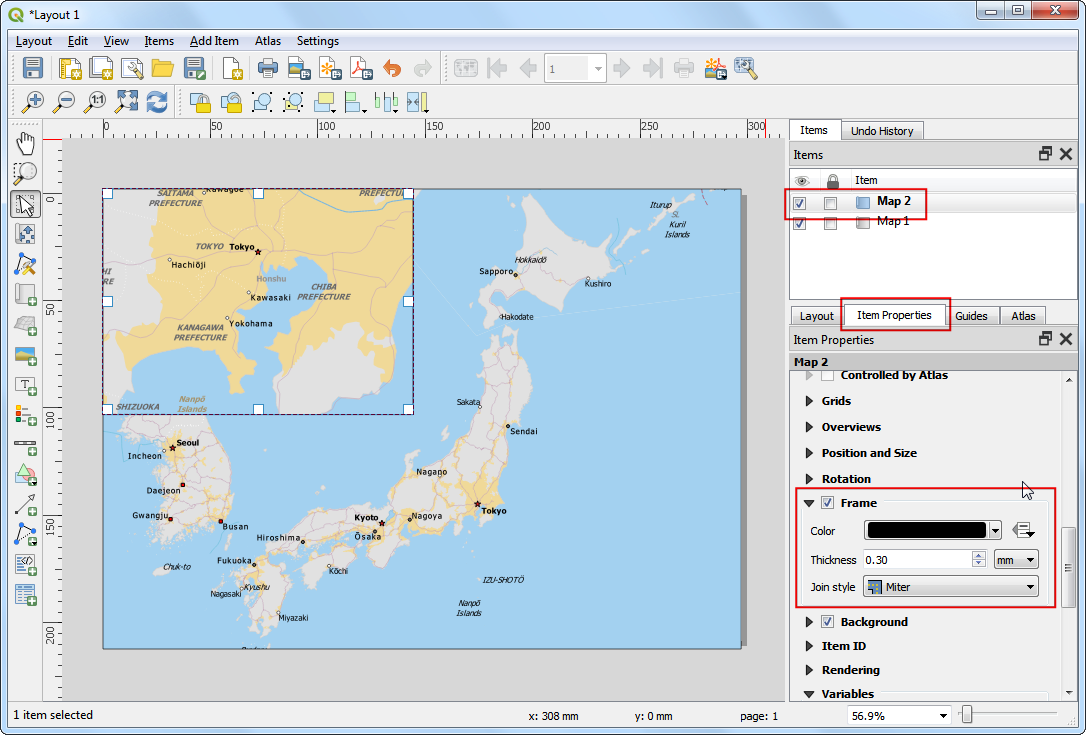
Select the
Map 2object that we just added from the Items panel. Select the Item properties tab. Scroll down to the Frame panel and check the box next to it. You can change the color and thickness of the frame border so it is easy to distinguish against the map background.
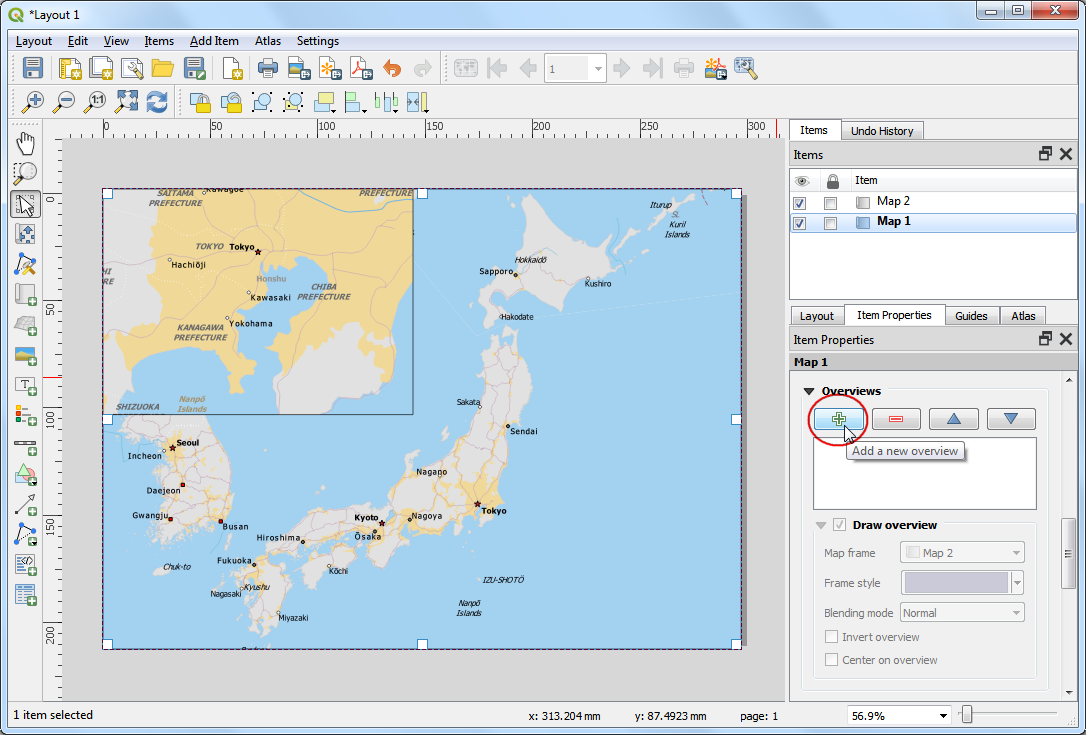
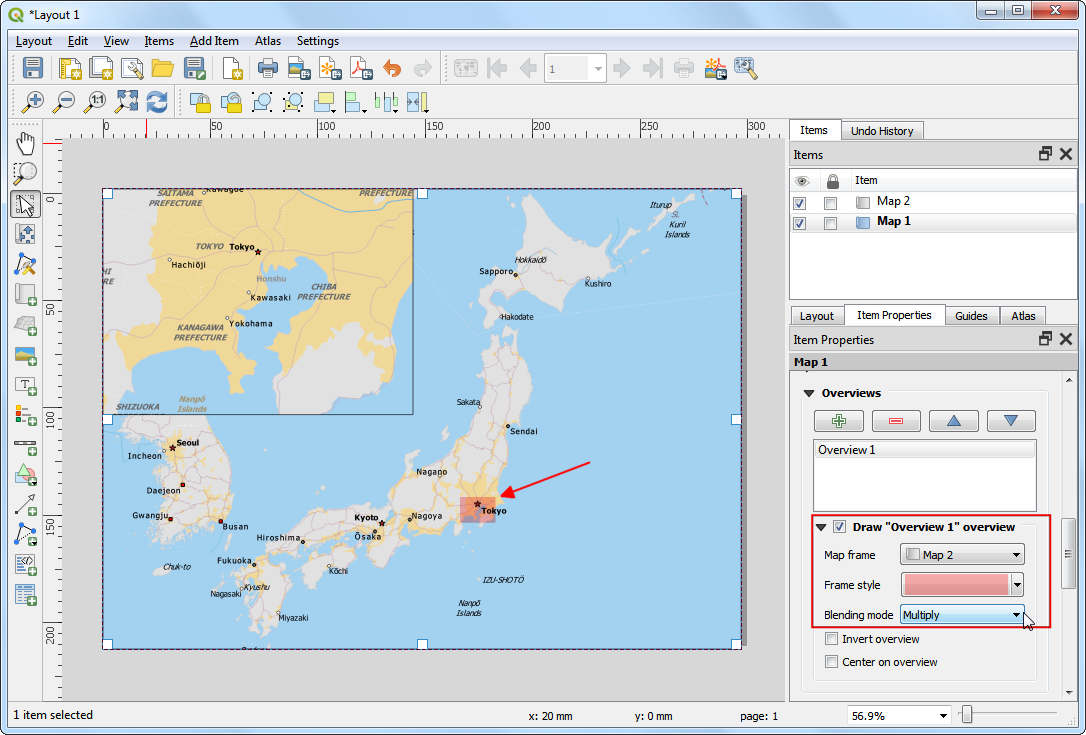
One neat feature of the Print Layout is that it can automatically highlight the area from the main map which is represented in the inset. Select the
Map 1object from the Items panel. In the Item properties tab, scroll down to the Overviews section. Click the Add a new overview button.
Select
Map 2as the Map Frame. This tells the Print Layout to highlight the current objectMap 1with the extent of the map shown in theMap 2object.
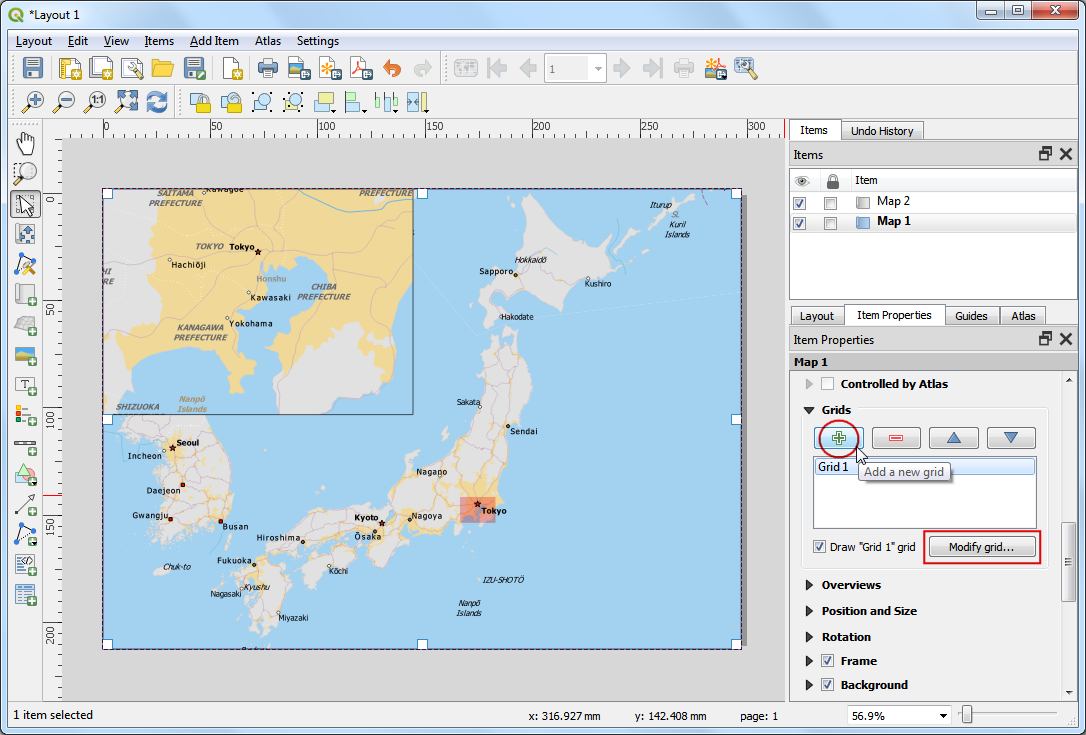
Now that we have the map inset ready, we will add a grid to the main map. Select the
Map 1object from the Items panel. In the Item properties tab, scroll down to the Grids section. Click the Add a new grid button, followed by Modify grid….
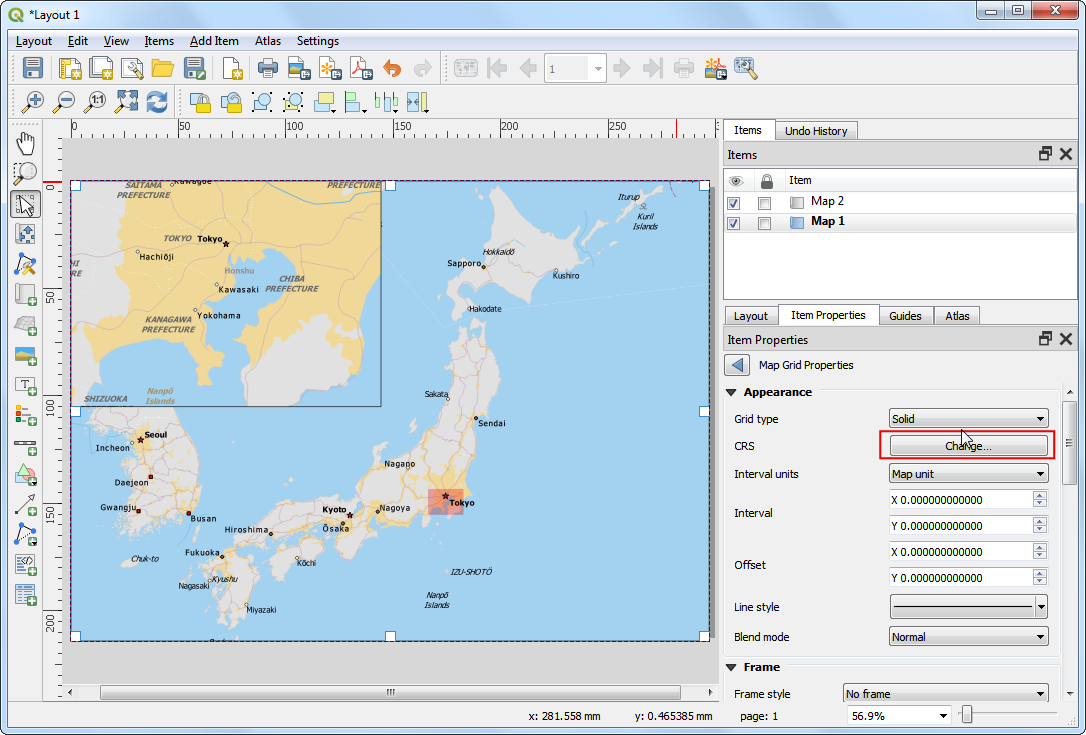
By default, the grid lines use the same units and projections as the currently selected map projections. However, it is more common and useful to display grid lines in degrees. We can select a different CRS for the grid. Click on the Change… button next to CRS.
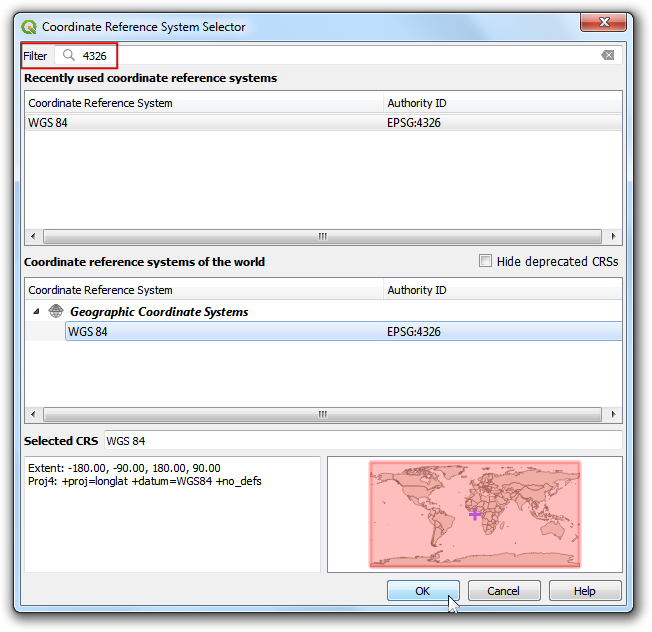
In the Coordinate Reference System Selector dialog, enter
4326in the Filter box. From the results, select theWGS84 EPSG:4326as the CRS. Click OK.
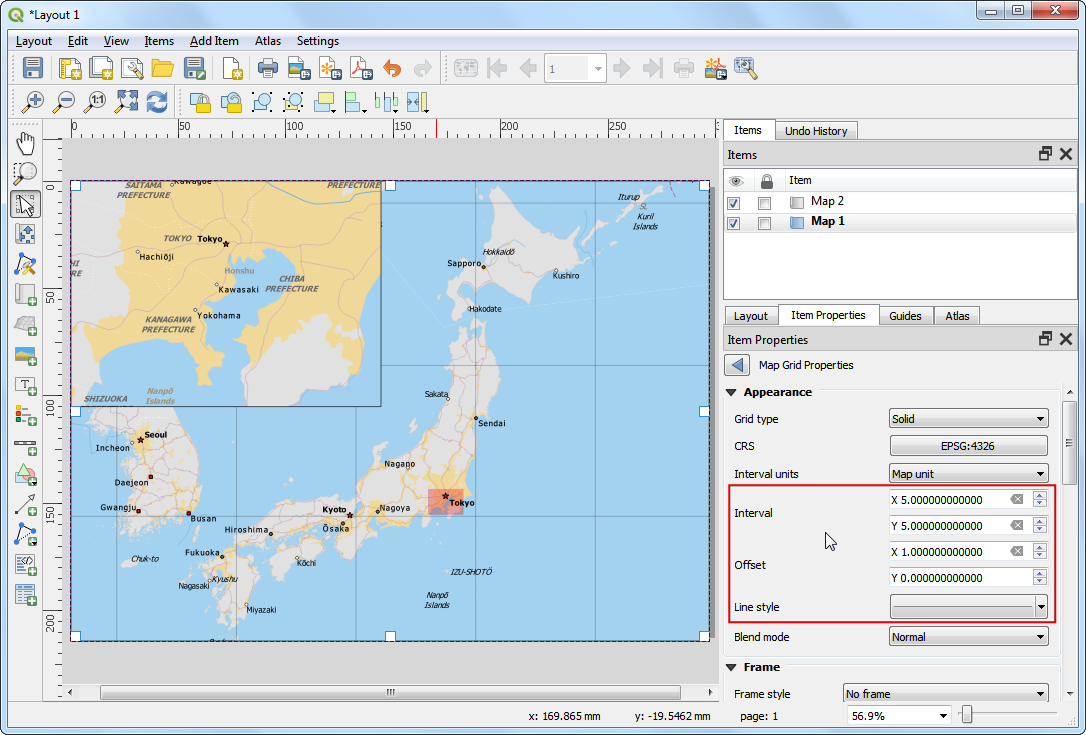
Select the Interval values as
5degrees in both X and Y direction. You can adjust the Offset to change where the grid lines appear.
Scroll down to the Grid frame section and check the Draw coordinates box. The default format is
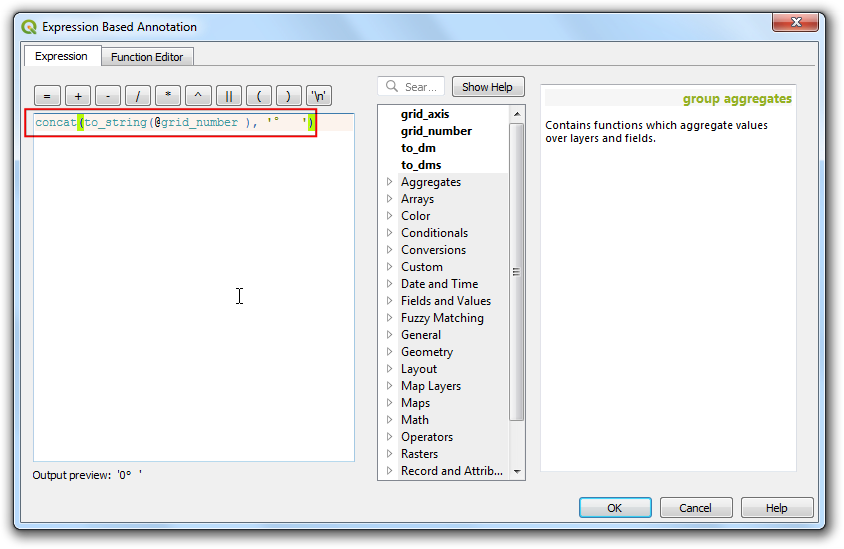
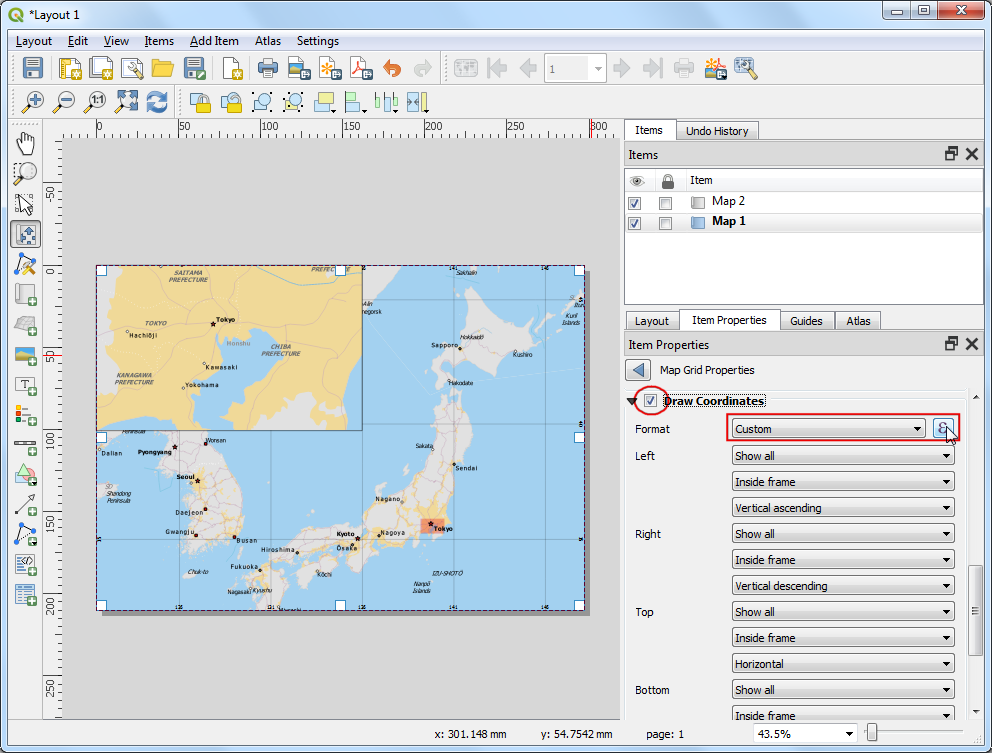
Degreesbut it appears as a number. We can customize is to append a ° symbol. ChooseCustomand click the Expression button next to it.
Enter the following expression to create a string that takes the grid number and appends ° symbol to it.
concat(to_string(@grid_number), '° ')
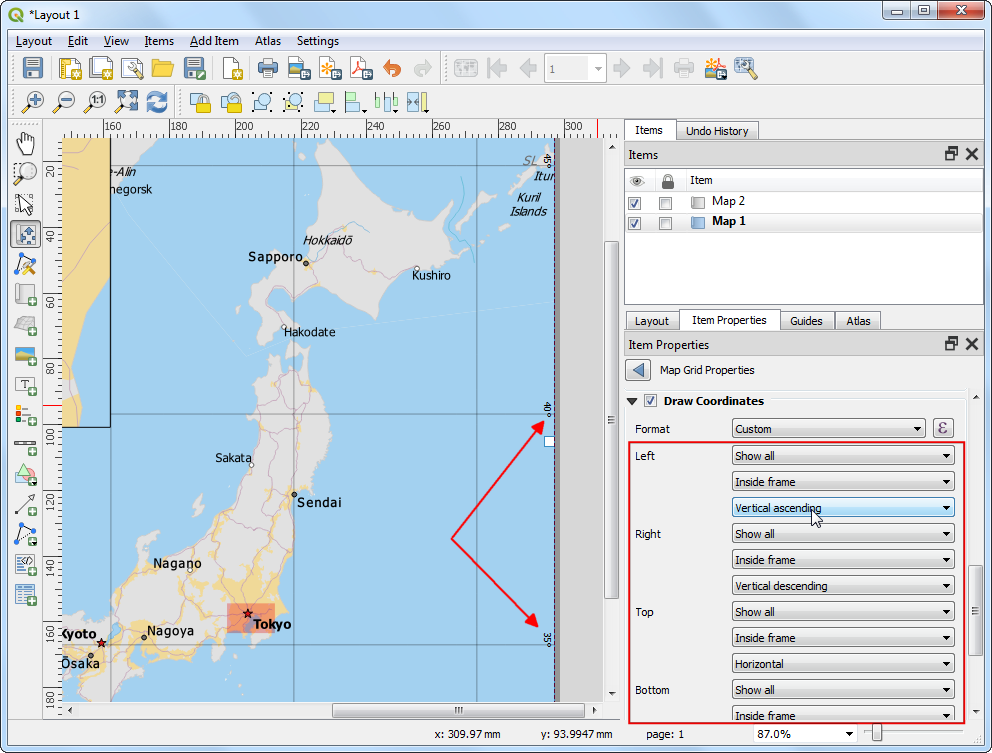
Notice that the grids now have a custom label from the expression. Adjust the position settings for Left, Right, Top and Bottom as per your liking.
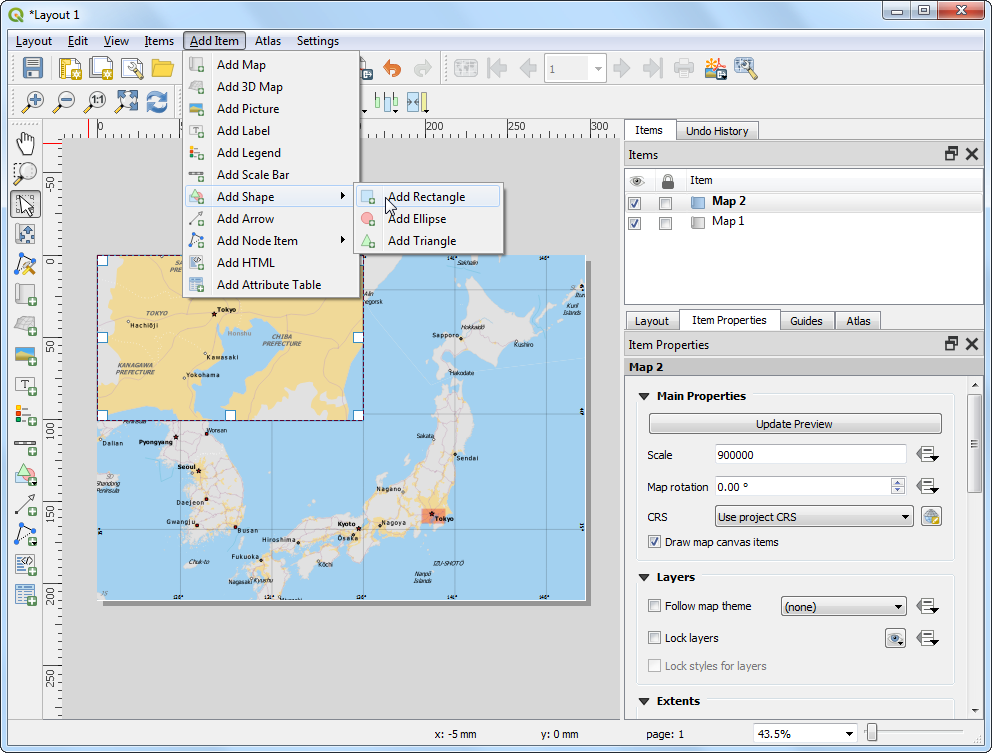
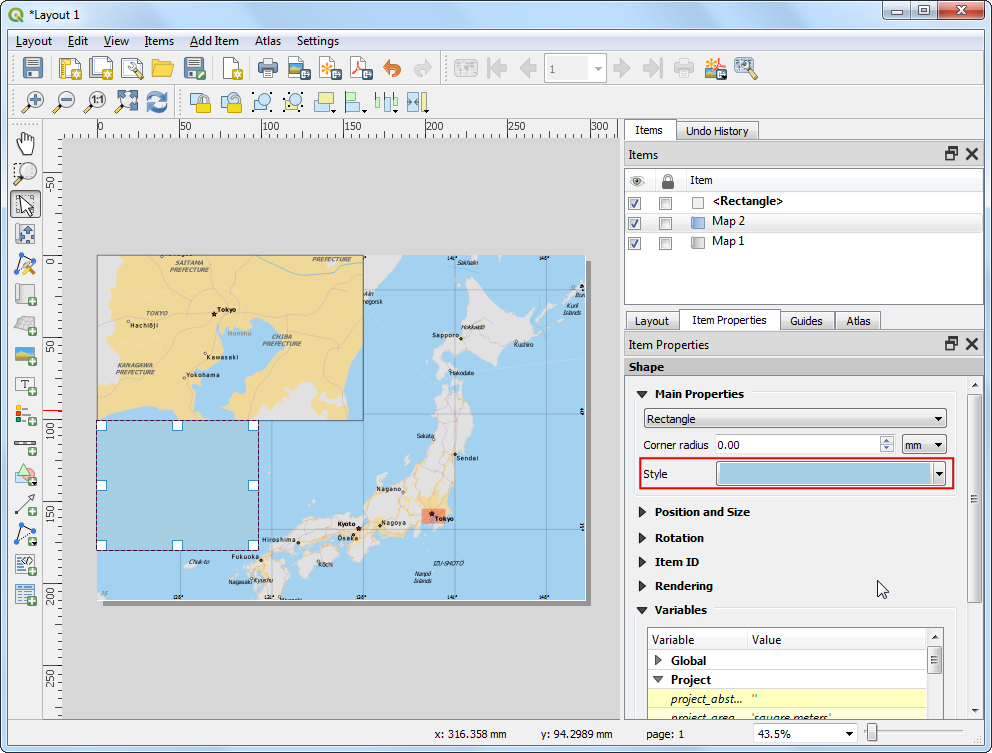
Now we will add a Rectangluar frame to hold other map elements like north arrow, scale and label. Go to .
You can change the Style of the rectangle to match the map background.
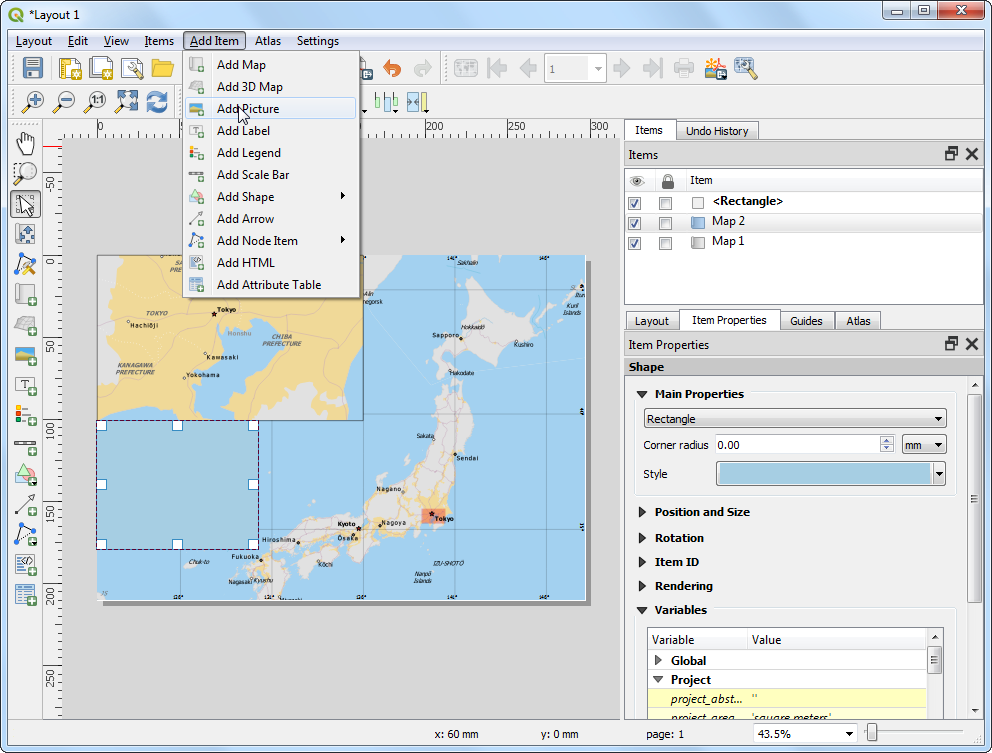
Now we will add a North Arrow to the map. QGIS comes with a nice collection of map-related images - including many types of North Arrows. Click .
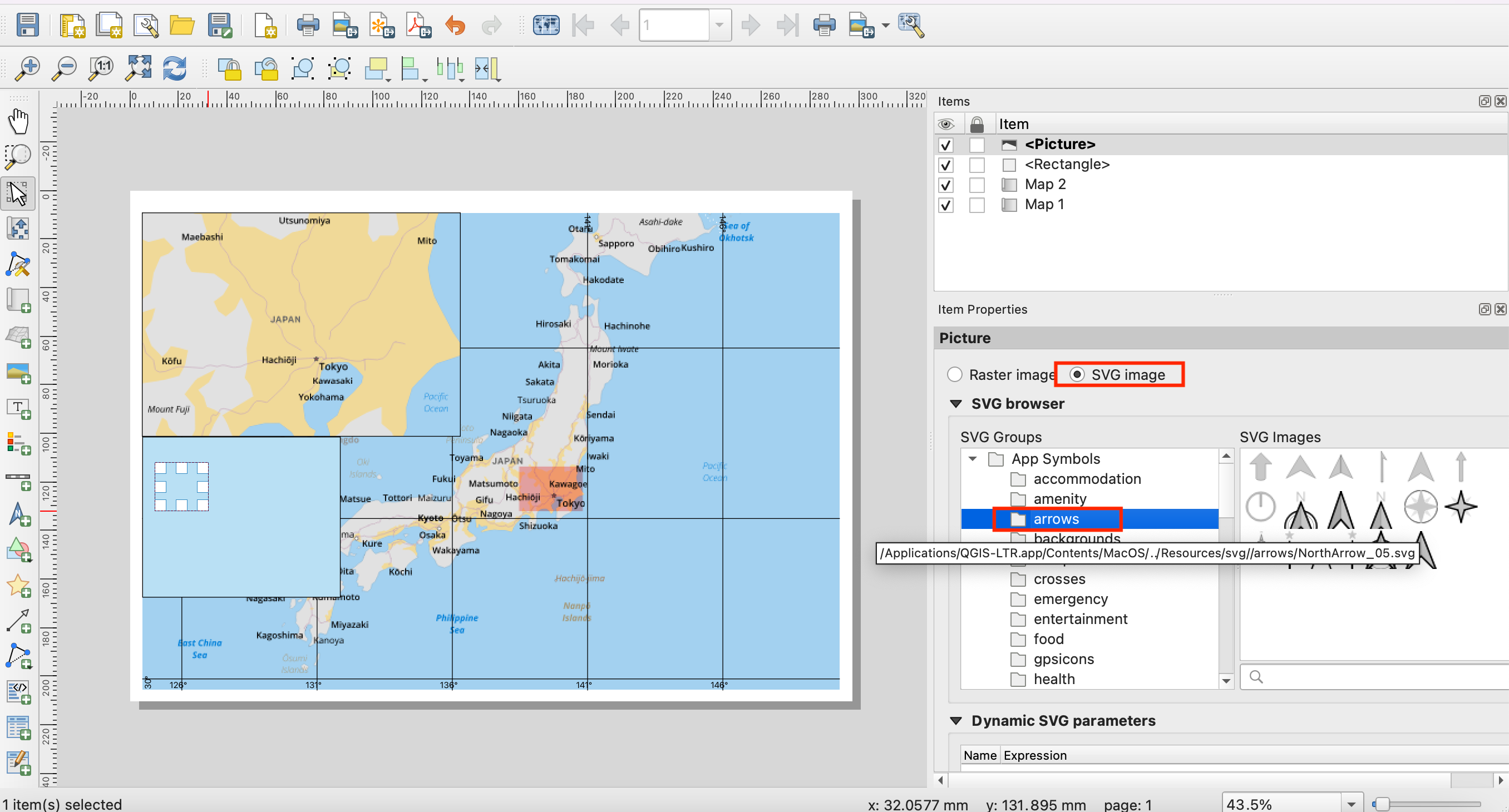
Holding your left mouse button, draw a rectangle. On the right-hand panel, click on the Item Properties tab and select the SVG image section and scroll down to find arrows from the SVG Groups. Select the image of your liking.
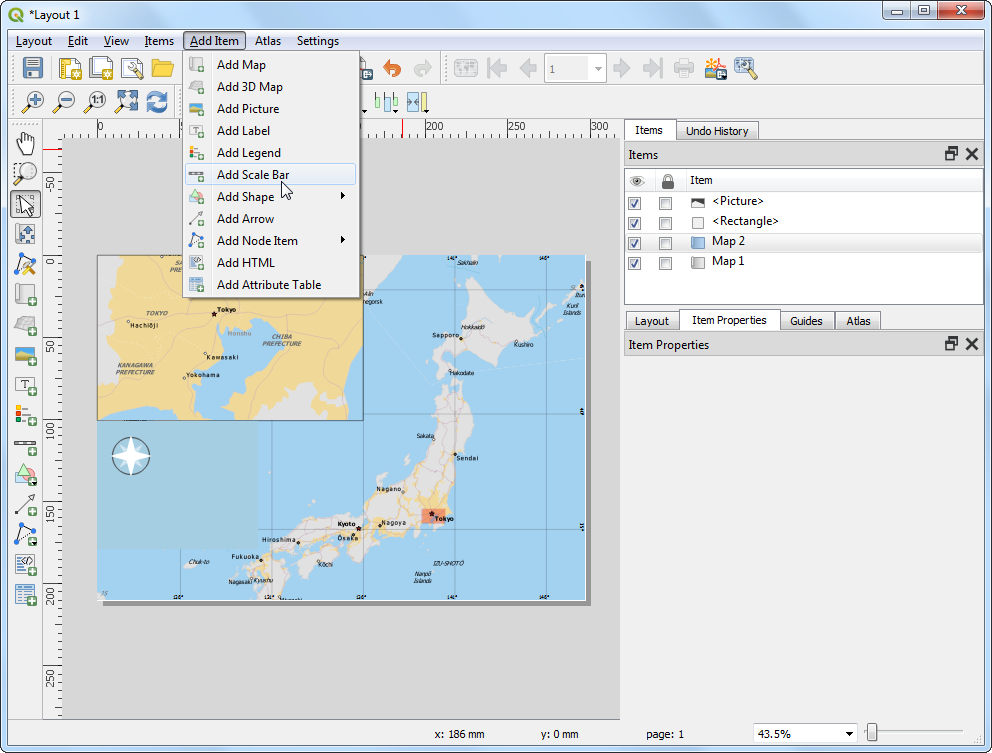
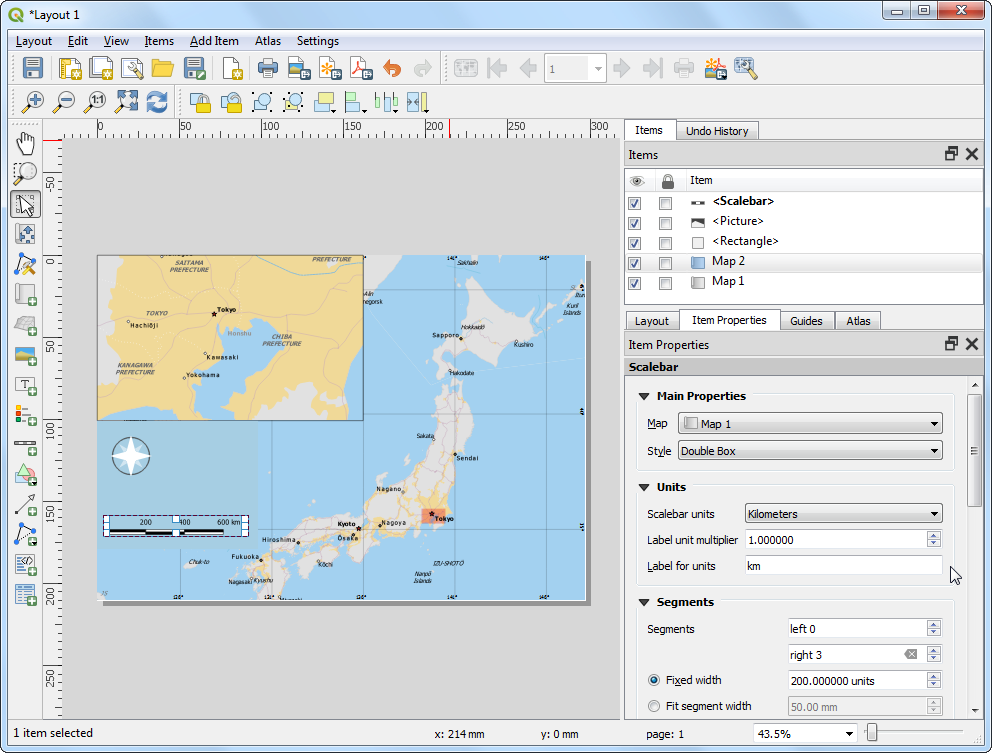
Now we will add a scale bar. Click on .
Click on the layout where you want the scalebar to appear. In the Item Properties tab, make sure you have chosen the correct map element
Map 1for which to display the scalebar. Choose the Style that fit your requirement. In the Segments panel, change the Fixed width to200units and adjust the segments to your liking.
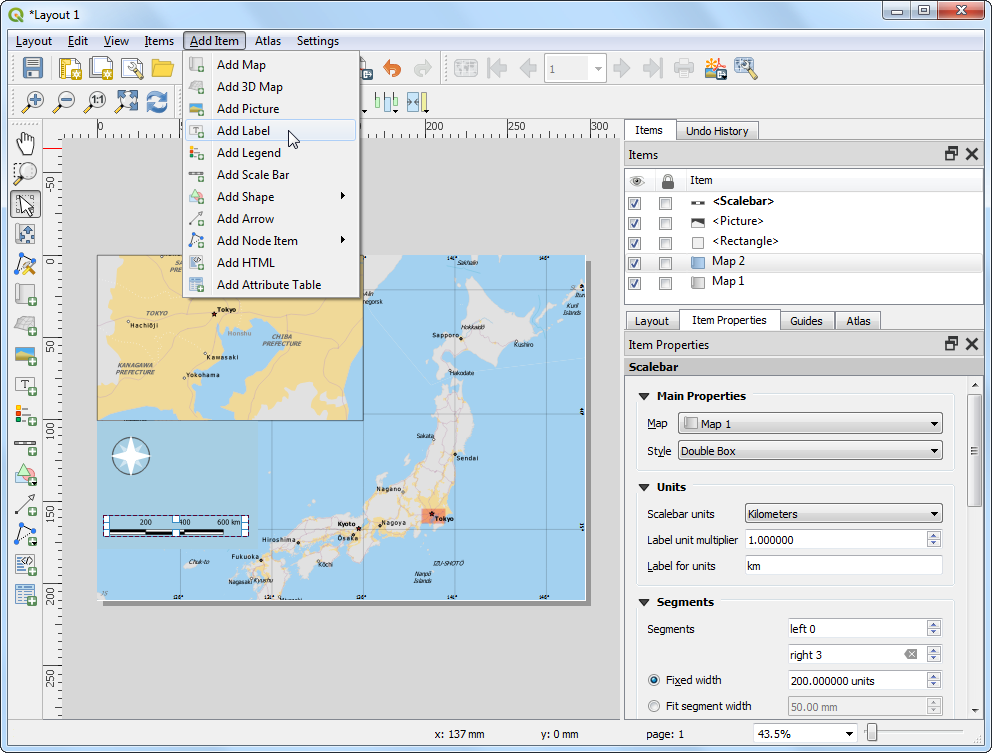
It is time to label our map. Click on .
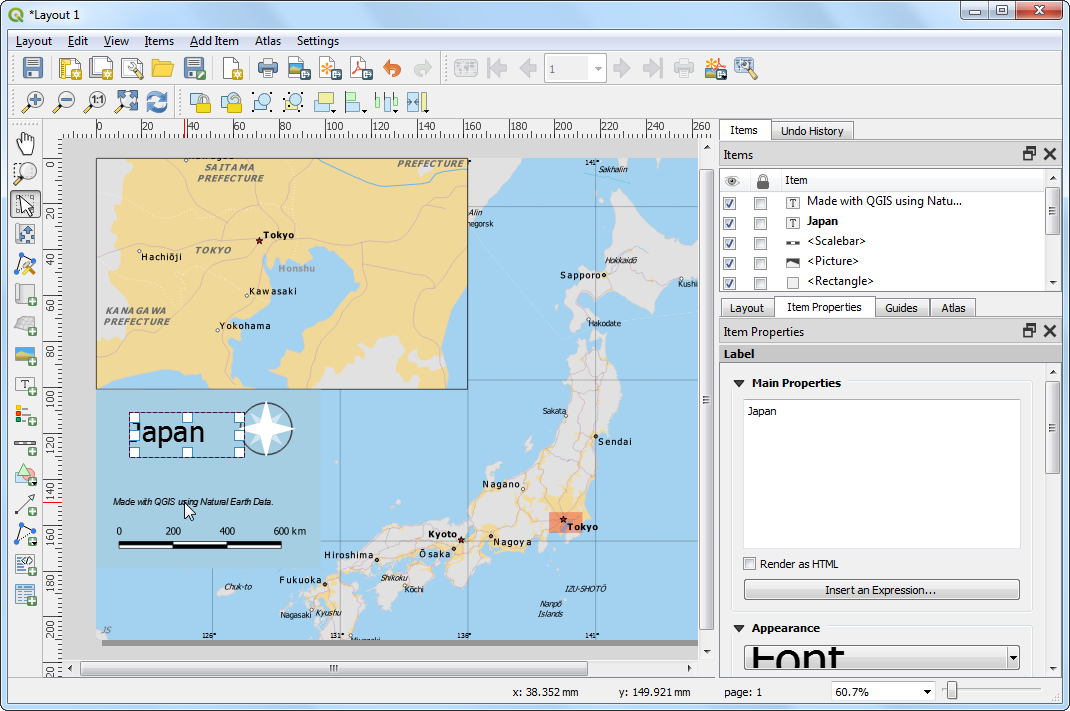
Click on the map and draw a box where the label should be. In the Item Properties tab, expand the Label section and enter a label for the map. Similarly add another labels for data and software credits.
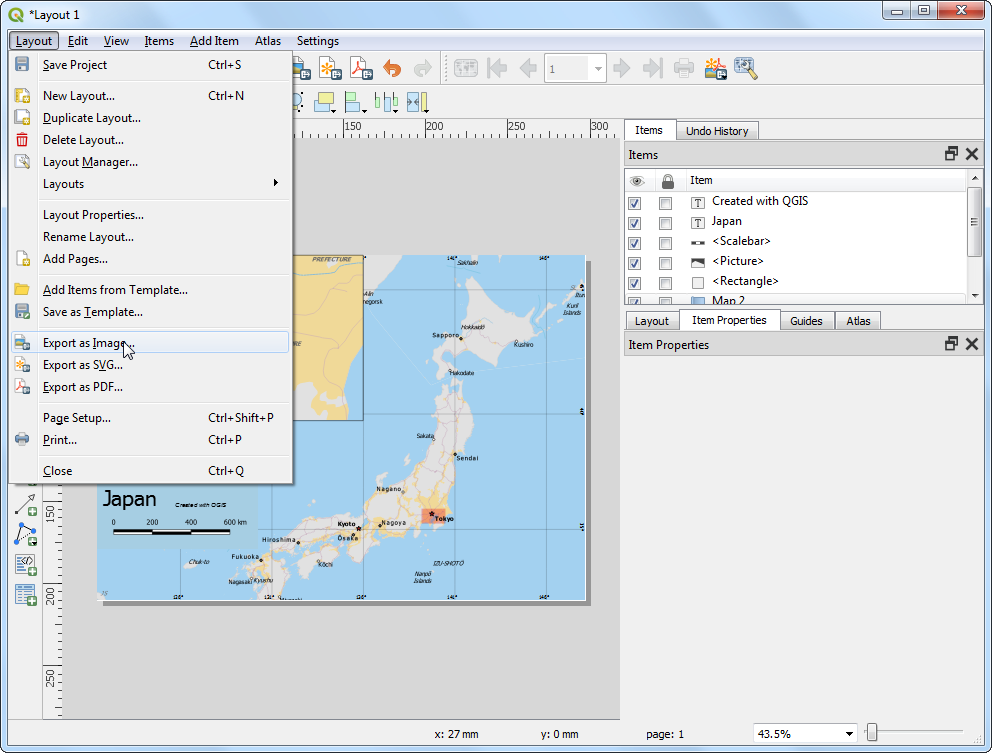
Once you are satisfied with the map, you can export it as an Image, PDF or SVG. For this tutorial, let’s export it as an image. Click .
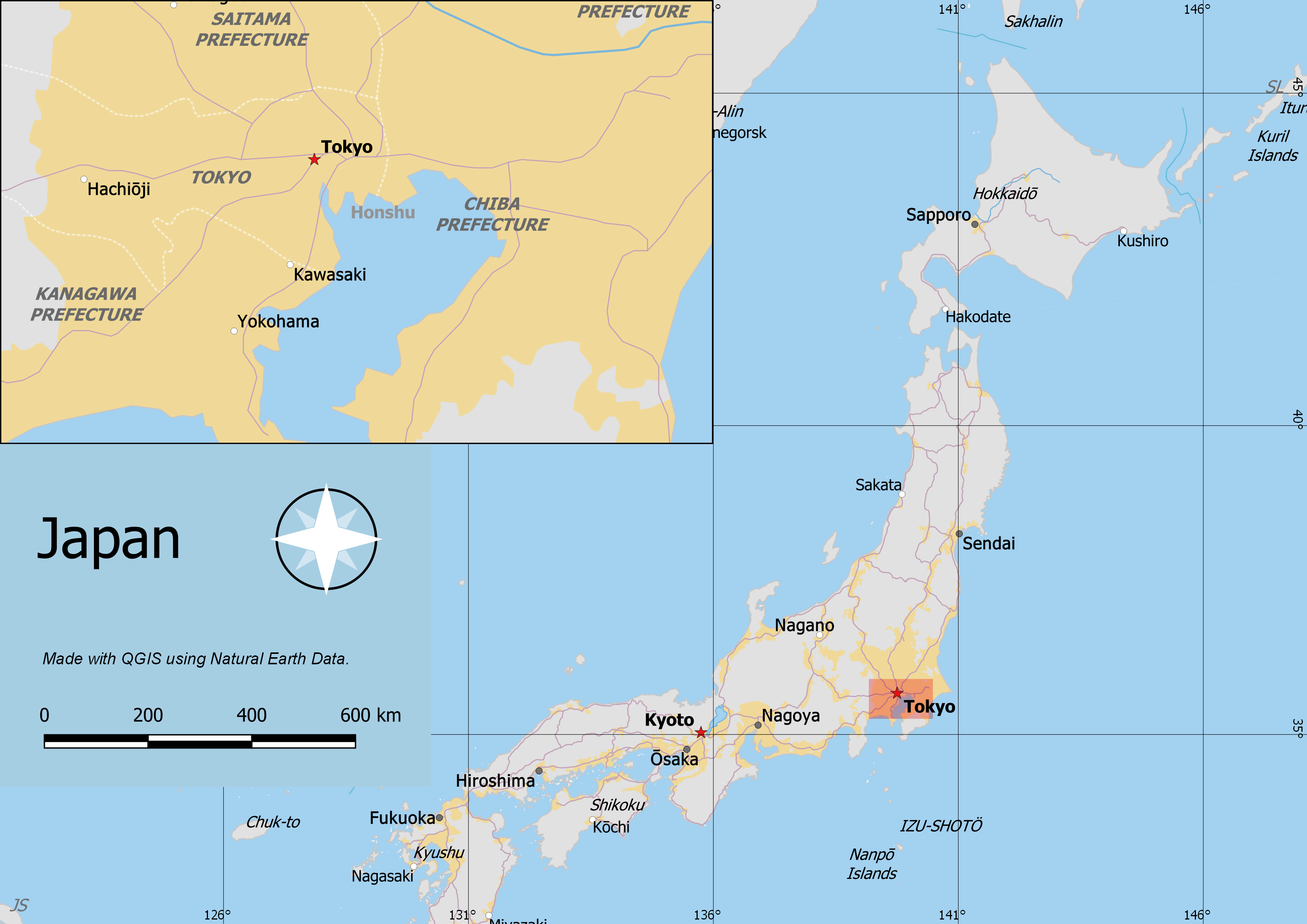
Save the image in the format of your liking. Below is the exported PNG image.
 Ujaval Gandhi
Ujaval Gandhi


































If you want to give feedback or share your experience with this tutorial, please comment below. (requires GitHub account)